| |
Opgaven hoofdstuk 2


|
|
|
| 1. | Stuurinformatie
|
|
a. | Noem 5 soorten stuurinformatie
|
|
b. | Er zijn vijf soorten stuurinformatie te onderscheiden; die komen ook
voor in een telefoongesprek. Geef aan welke vorm die informatie in een telefoongesprek heeft.
|
|
c. | Bij simpele radioverbindingen, zoals de 16MC (het bakkie) kun je niet tegelijk spreken en luisteren.
Er zijn dan speciale conventies voor twee vormen van stuurinformatie: het wisselen van rol, en het
verbreken van het contact. Welke zijn dat ? |
|
|
| 2. | Protocollen bij betalingen
|
|
a. | Bij een giro- of bank-overschrijving is er eenrichtingsverkeer in de communicatie.
De bank zal de betaling alleen doen als je de juiste informatie op het formulier zet. Welke informatie is dat?
En wat gebeurt er als er een deel van die informatie ontbreekt of fout is?
|
|
b. | Het pinnen in een winkel verloopt volgens een bepaald protocol. Beschrijf dit protocol.
Welke informatie wordt er in dit protocol uitgewisseld? |
|
|
| 3. | Protocollen bij email
|
|
a. | Voor het verzenden van e-mail heb je SMTP. Waar is dat de afkorting van ? |
|
b. | Voor het ontvangen van email heb je POP3 en IMAP. Waar zijn dat de afkortingen van? |
|
c. | Wat is het verschil tussen POP3 en IMAP ? |
|
|
|
|
| 4. | Bijlage en geadresseerden bij email
|
| a. | Wat is de engelse term voor bijlage bij een e-mailbericht
|
|
b. | Hoe kun je er voor zorgen dat er een bijlage met een e-mail meeverstuurd wordt ? |
|
c. | Kun je een bijlage van 10 Mb versturen via e-mail. Hoe groot mag een bijlage maximaal ongeveer zijn ? |
|
d. | Wat betekent CC en wat betekent BCC bij e-mail ? |
|
e. | Je kunt achter Aan: een e-mailadres zetten, achter CC en achter BCC.
Kun je aan meer dan drie mensen tegelijk hetzelfde e-mailtje verzenden ? Zo ja, hoe ? |
|
|
| 5. | Basisbegrippen HTML
|
|
a. | Wat is een tag ? Geef een voorbeeld |
|
b. | Geef een voorbeeld van een tag die een begin- en een eind-tag heeft
|
|
c. | Geef een voorbeeld van een tag die geen begin- en eind-tag heeft |
|
d. | Wat is een attribuut bij een tag |
|
e. | Noem minstens twee attributen die je bij de body-tag kunt gebruiken |
|
|
|
|
| 6. | Titel, tekstkleur en tekstgrootte in HTML
|
| a.
| Als je een homepage wilt maken die als titel heeft "Mijn fantastische homepage" wat zijn dan
de eerste vier regels van de HTML-code?
|
|
b. | Als je wilt dat het zinnetje "dit is rood" in je homepage ook roodgekleurd wordt,
welke HTML-code moet je dan invoeren |
|
c. | Als je wilt dat het zinnetje "Dit zijn hele grote letters" in je homepage ook met grote letters
wordt afgedrukt, welke HTML-code moet je dan invoeren |
|
d. | Met welke HTML-code kun je er voor zorgen dat de achtergrondkleur van je homepage blauw wordt?
|
|
|
| 7. | Plaatjes en links in HTML
|
|
a. | Als je een plaatje met de naam "foto.jpg" op je homepage wilt hebben, welke HTML-code moet je
dan invoeren ? |
|
b. | Als je wilt dat de breedte en de hoogte van die foto op je pagina 200 en 300 pixels wordt,
welke HTML-code moet je dan invoeren ? |
|
c. | Als je wilt dat de tekst "klik hier voor pagina twee" blauw en onderstreept wordt afgedrukt
op je homepage (dus een hyperlink wordt), en wel zo dat als je er op klikt de pagina met de naam PAGINA2.HTM
wordt getoond, welke HTML-code moet je dan invoeren ?
|
|
|
| 8. | Lijsten
|
| a. |
Welke HTML-code moet je invoeren om het volgende lijstje op je homepage te krijgen?
Je hebt drie soorten lijsten in HTML:
-
Geordende lijsten (met nummers of letters ervoor)
- Ongeordende lijsten (met bolletjes of andere tekentjes ervoor)
- Definitielijsten
|
| b. |
Welke HTML-code moet je invoeren om het volgende lijstje op je homepage te krijgen?
Je hebt drie soorten lijsten in HTML:-
Geordende lijsten (met nummers of letters ervoor)
- Ongeordende lijsten
- dat kan met bolletjes zijn
- of met open rondjes
- of met vierkantjes enz.
- Definitielijsten
|
|
|
| 9. | Tabellen in HTML
|
|
a. | Welke html-code moet je invoeren om een tabel zoals hieronder in
je homepage te krijgen
|
|
b. | Welk attribuut moet je toevoegen om er voor te zorgen dat er meer ruimte tussen de letters en
de tabellijnen zit
|
|
|
| 10. | Speciale tekens in webpagina's
|
|
a. | Welke html-code moet je invoeren om <b> in een webpagina op het scherm te krijgen?
Je kunt het niet gewoon intypen zoals het er staat, want dan behandelt de browser het als een tag!
|
|
b. | Wat zijn de html-codes voor é è ë
€ à ñ ç
©
|
|
c. | Als je de ASC-code of de UNIcode van een teken weet kun daar ook gebruik van maken om het
in HTML- op te nemen. Geef een voorbeeld.
|
|
d. | Probeer de methode uit 14c eens uit op Arabische of Russische tekens. Worden deze goed getoond?
|
|
|
| 11. | Stylesheets
|
|
a. | Waar is CSS de afkorting van ?
|
|
b. | Als je gebruik maakt van een extern stylesheet, dat in het bestand OPMAAK.CSS is vastgelegd,
welke code moet je dan in het HTML-document opnemen, en waar ?
|
|
c. | Wat moet je in het bestand OPMAAK.CSS opnemen, als je er voor wilt zorgen dat de
achtergrondkleur van je pagina's geel is, en de tekstkleur rood, en de kleur van elke link groen, en de kleur
van elke link die al gebruikt is ook groen, en de kleur van een H1-kop zwart?
|
|
d. | Als je hetzelfde wilt bereiken met een intern stylesheet, welke code moet je dan in het
HTML-document opnemen, en waar ?
|
|
|
| 12. | Frames in HTML
|
|
a. | Als je er voor wilt zorgen dat er twee vensters tegelijk verschijnen in je
browser (dan noem je dat een frame), en wel zo dat in het linker venster een menu verschijnt waarvan de
html-code in het bestand "menu.htm" staat, en in het rechter venster verschijnt informatie waarvan de html-code
in het bestand "start.htm" staat, hoe regel je dat dan ? |
|
b. | Als je er voor wilt zorgen dat in het linker venster een regel staat met: Naar pagina
twee, die blauw en onderstreept is (dus een hyperlink) en wel zo dat als je daarop klikt er
een nieuwe pagina in het rechter venster komt met informatie waarvan de html-code in het
bestand "pagina2.htm" staat, welke html-code moet je dan invoeren ?
|
|
|
| 13. | Syntax en semantiek
|
|
a. | <IMG CODE="foto.gif"> is de html-code voor het tonen van een plaatje dat is opgeslagen onder de naam "foto.gif"
In de vorige zin zit een fout. Wat is die fout, en is het een syntax-fout of een semantische fout ? |
|
b. | Als de volgende html-code: <TITLE> Huppeldepup </TITLE> in de kop van je html-document staat dan verschijnt er in de statusbalk: Huppeldepup
In de vorige zin zit een fout. Wat is die fout, en is het een syntax-fout of een semantische fout ?
|
|
|
| 14. | Syntaxdiagrammen voor HTML
|
|
| De taal waarin webpagina's zijn geschreven, HTML, wordt beschreven door taalregels.
Die taalregels kunnen we in syntaxdiagrammen weergeven. Die diagrammen laten zien hoe een correct HTML-document eruit
moet zien.
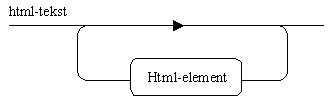
HTML-tekst bestaat uit een opeenvolging van stukjes tekst en tags. We noemen deze allemaal HTML-elementen. De
structuur kun je beschrijven met onderstaand syntaxdiagram.

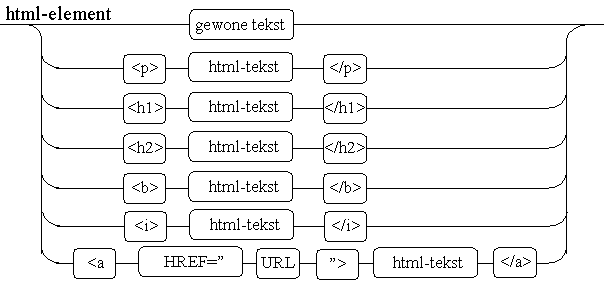
Een HTML-element kan van alles zijn: een stukje gewone tekst, cursieve tekst, een plaatje, een link, enz.
De pijl geeft aan dat je een aantal html-elementen achter elkaar kunt plaatsen.
Hoe de HTML-elementen eruit zien kun je ook weergeven in een syntaxdiagram. Er zijn heel veel
mogelijkheden, en een aantal ervan laten we in onderstaand syntaxdiagram zien.

Waar html-tekst staat mag je volgens het eerste syntax-diagram weer een aantal html-elementen achter elkaar zetten.
Maar een html-element kan ook een stukje gewone tekst zijn, zie je op de bovenste regel.
Waar URL staat moet een internet-adres worden ingevuld.
Hieronder zie je bij a t/m d een aantal stukjes HTML-tekst. Ga na of deze goed zijn volgens bovenstaande syntaxdiagrammen.
Als ze fout zijn, geef dan aan wat er fout is.
|
|
a. | <H2> <I> Digitaal <P> Analoog </I> </H2>
|
|
b. | <H1> <I> Tekst </H1> </I>
|
|
c. | <A HREF= "vragenH3.htm" Inhoud /A>
|
|
d. | <A HREF= "vragenH3.htm"> <I> Inhoud </I> </A>
|
| e. | Teken het syntaxdiagram voor een ongeordende lijst
|
|
|
| 15. | Interface en metafoor
|
|
a. | Wat wordt er met een interface bedoeld
|
|
b. | Wat heeft interface met communicatie te maken
|
|
c. | De interface van een telefoon (de cijfers erop) verschilt van de interface van het numerieke
toetsenbord van de computer. Wat is het verschil ?
|
|
d. | Wat is een metafoor. Geef een voorbeeld.
|
|
|
| 16. | Interface m.b.v. icoontjes
|
|
a. |
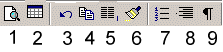
Geef de betekenissen van de 9 pictogrammen uit Word, die je hieronder ziet.
 |
|
b. | Geef de betekenissen van de 9 pictogrammen uit Excel, die je hieronder ziet.

|
|
c. | Als je in Word een afkorting typt met een punt er achter dan wordt de eerste letter van het volgende
woord vaak in een hoofdletter veranderd. Hoe komt dat en hoe kun je er voor zorgen dat dat niet meer gebeurt ?
|
|
d. | Hoe kun je er voor zorgen dat er in Word paginanummers bovenaan de pagina worden afgedrukt,
en wel zo dat het nummer op oneven pagina's linksboven wordt afgedrukt, en op even pagina's rechtsboven.
|
|
|
| 17. |
Standaardisatie, sensor, actuator, embedded systeem
|
|
a. | Geef een voorbeeld van standaardisatie in de hardware van computers, wat 20 jaar geleden
nog niet gestandaardiseerd was |
|
b. | In een thermostaat van een moderne centrale verwarming zit een sensor en een actuator. Wat is de sensor in de thermostaat,
en wat is de actuator? |
|
c. | Een sensor en een actuator zitten meestal in een embedded systeem. Wat is een embedded systeem ? |
|
|
|
d. | Een geldautomaat bevat een groot aantal sensoren en actuatoren. Maak een zo compleet mogelijke
lijst van die sensoren en actuatoren, met de bijbehorende functie
|