| |
Hoofdstuk 3. GIMP: Lagen en Animated gifs
 3.1. Lagen 3.1. Lagen
 Je kunt je een afbeelding in Gimp voorstellen als een stapel transparante vellen, waarbij op elk vel iets getekend is.
In Gimp heten de vellen lagen.
De laagopbouw van de afbeelding wordt getoond in het lagenvenster. Je kunt je een afbeelding in Gimp voorstellen als een stapel transparante vellen, waarbij op elk vel iets getekend is.
In Gimp heten de vellen lagen.
De laagopbouw van de afbeelding wordt getoond in het lagenvenster.
In dit venster zie je uit welke lagen de tekening bestaat en je kunt aangeven op welke manier je een bepaalde laag wilt bewerken.
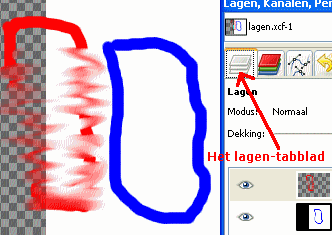
Als dit venster niet op het bureaublad staat dan kun je het oproepen door in het menu van het afbeeldingsvenster
te klikken op Vensters → Koppelbare dialoogvensters → Lagen
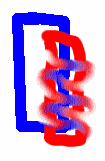
We hebben een blauwe en een rode lijnenfiguur getekend, en toen zijn we er met het smeer-gereedschap overheen gegaan. Zo ontstond
de figuur rechts.
Als je, nadat de rode en blauwe lijnenfiguur getekend is, alleen de rode lijn wilt uitsmeren, dan kun je dat doen door
de rode en blauwe lijnenfiguren in verschillende lagen te tekenen.
We zijn opnieuw begonnen. We hebben eerst de blauwe lijnenfiguur getekend, en hebben toen een
nieuwe laag aangemaakt.
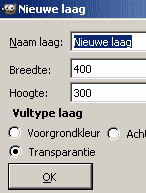
Een nieuwe laag aanmaken doe je door in het menu van het afbeeldingsvenster
te klikken op Lagen → Nieuwe laag
Je moet dan een naam voor die laag bedenken, en aangeven of de laag transparant is of niet (zie de figuur hier linksonder).
Standaard wordt voor transparant gekozen, anders heeft het ook niet veel zin om met lagen te werken. Want als de laag niet
transparant is kun je de onderliggende lagen er niet doorheen zien.
Als de laag transparant is dan bevat de laag een zogenaamd alfa-kanaal. Het alfa-kanaal bevat informatie
over de doorzichtigheid van de laag.
Bijna elke laag heeft een alfa-kanaal, alleen in de onderste laag (standaard wordt die Achtergrond genoemd)
ontbreekt het alfa-kanaal, en dat betekent dat die laag volledig ondoorzichtig is.
 

Nadat de nieuwe laag was gemaakt hebben we in die laag de rode lijnenfiguur getekend. Toen zijn we er met het smeer-gereedschap
overheen gegaan, en dan wordt alleen de rode lijn uitgesmeerd.
 3.2. Eigenschappen van lagen 3.2. Eigenschappen van lagen
- Het lagenvenster
Als het lagenvenster niet op het bureaublad staat dan kun je het oproepen door in het menu van het afbeeldingsvenster
te klikken op Vensters → Koppelbare dialoogvensters → Lagen
Je moet dan nog wel even in het bovenste keuzevenster de juiste figuur uitkiezen, en op het tabblad Lagen klikken (dat tabblad
zit vlak onder het keuzevenster voor de figuur; je kunt kiezen uit de tabbladen lagen, kanalen, paden en bewerkingsgeschiedenis)
- Het oog-icoontje
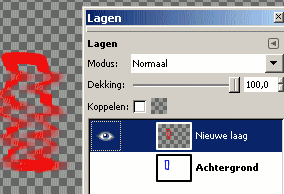
Als je alleen de nieuwe laag met de rode lijnenfiguur wilt zien dan moet je in het lagenvenster op het oog-symbool voor de
andere laag (dat is de achtergrondlaag) klikken, dan verdwijnt dat oog-icoontje en dan zie je die laag niet meer.
Je ziet dan de nieuwe laag, en omdat die laag transparant is zie je een dambordmotief. Een dambordmotief geeft dus een
transparant gedeelte aan (zie de middelste figuur hierboven).
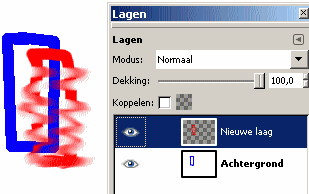
- Wil je beide lagen tegelijk zien dan klik je weer op de plaats waar het oog-icoontje stond. Het oog-icoontje verschijnt weer en
de laag wordt ook weer zichtbaar (zie de rechter figuur hierboven).
- Wil je een andere laag actief maken dan moet je op de naam van die laag klikken in het lagenvenster; die laag wordt dan
in het lagen-venster opgelicht weergegeven en de naam van de laag wordt getoond in de statusbalk van het afbeeldingsvenster.
- Als je de Shifttoets indrukt terwijl je op het oog-icoontje klikt dan worden alle lagen onzichtbaar, behalve de aangeklikte.
- Koppeling aan andere lagen
Als je op het vlakje rechts van het oog-icoontje klikt dan verschijnt er een ketting-icoontje.
Als bij een aantal lagen die ketting-symbolen zichtbaar zijn, dan zijn die lagen gekoppeld. Dat betekent bijvoorbeeld dat
als je iets verplaatst in de ene laag, diezelfde verplaatsing in de gekoppelde lagen plaats vindt.
Daardoor kun je dus bewerkingen op verschillende lagen tegelijk uitvoeren (bijvoorbeeld ook vervormingen).
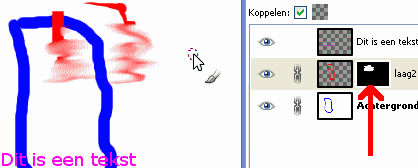
In de figuur hier linksonder is de blauwe figuur verplaatst, zonder dat het kettingicoontje is aangeklikt.
In de figuur rechtsonder is de blauwe figuur (in de onderste laag) verplaatst, maar doordat nu de kettingicoontjes zijn aangeklikt
(zie het roodomcirkelde gedeelte) is de rode figuur tegelijk verplaatst.
 
- Als je in de menubalk klikt op Laag, dan kun je uit een aantal commando's kiezen waarmee je bewerkingen kunt uitvoeren
op de huidig actieve laag. Bijna hetzelfde menu krijg je als je rechtsklikt in het lagenvenster.
- Alfakanaal
Lagen zonder alfakanaal worden gemaakt als je een afbeelding hebt opgeslagen in een bestandsformaat waarin geen transparantie
mogelijk is, of als je een afbeelding met meerdere lagen opslaat als een afbeelding met één laag.
- Als een laag geen alfakanaal heeft dan kun je het achteraf nog toevoegen door in het menu te klikken op:
Laag → Transparantie → Alfakanaal toevoegen, of met de rechtermuisknop te klikken op de bewuste laag in
het lagenvenster en te klikken op Alfakanaal toevoegen.
- Ondoorzichtigheid
In het lagenvenster zie je ook een horizontale schuifbalk met het
woord dekking ervoor. Daarmee kun je aangeven voor hoeveel
procent de actieve laag zichtbaar is, dat is de ondoorzichtigheid (engels: opacity).
De ondoorzichtigheid van een laag bepaalt hoeveel er van de bewuste laag wordt doorgelaten, en dat kun je instellen op waarden
tussen 0 en 100.
In de figuur hieronder is de dekking 50%, en daardoor zie je het blauwe nog een beetje door het rode heen. In de
figuur hierboven is de dekking 100%, en daar zie je dan ook geen blauw waar de rode en blauwe lijn elkaar kruisen.

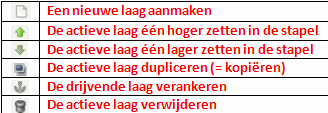
- Icoontjes in het lagenvenster
Op de onderste regel van het lagenvenster staan vijf icoontjes. Die icoontjes en hun betekenis zie je in de figuur hieronder.

 3.3. De modus van een laag 3.3. De modus van een laag
 De modus van een laag bepaalt hoe de kleuren ervan met de
kleuren van de onderliggende lagen worden samengevoegd.
De modus van een laag bepaalt hoe de kleuren ervan met de
kleuren van de onderliggende lagen worden samengevoegd.
Als je in het lagenvenster op het pijltje bij modus klikt kun je uit heel veel mogelijkheden kiezen. In de figuur hier rechts zie je
ze allemaal.
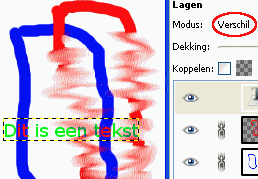
We hebben een tekst aan de vorige afbeelding toegevoegd. Als je dat doet wordt er automatisch een aparte laag voor die tekst
aangemaakt, en in het lagenvenster wordt die laag met een T-icoontje aangegeven.
We hebben de tekst met paarse letters gemaakt. Als je voor de modus Normaal kiest zie je de paarse tekst volledig
verschijnen (zie de linker figuur hieronder).
Als je voor de modus Verschil kiest dan zie je dat op de witte achtergrond de tekst groen is geworden, en
op de blauwe achtergrond is de tekst rood geworden.
Hoe werkt dat? Paars heeft de RGB-waarden (255,0,255) en wit heeft de RGB-waarden (255,255,255). Als je voor de modus
Verschil kiest worden de RGB-waarden ((255-255,255-0,255-255), dus (0,255,0) en dat zijn de RGB-waarden van groen.
Blauw heeft de RGB-waarden (0,0,255) en dus worden op de plaatsen die blauw waren de RGB-waarden ((255-0,0-0,255-255),
dus (255,0,0) en dat zijn de RGB-waarden van rood.
Als je voor de modus Enkel donker maken kiest dan zul je zien dat de tekst op de witte achtergrond wel zichtbaar
is, en de kleur is paars, maar de tekst op de blauwe achtergrond is niet meer zichtbaar.
Dat komt doordat nu steeds de kleinste RGB-waarde wordt genomen.
Als je voor de modus Enkel lichter maken kiest dan zul je zien dat de tekst op de witte achtergrond niet zichtbaar
is, maar de tekst op de blauwe achtergrond is wel zichtbaar. Dat komt doordat nu steeds de grootste RGB-waarde wordt genomen.
Zo zijn er nog veel meer mogelijkheden; je kunt ze het beste gewoon uitproberen.
 
 3.4. Een tekstlaag 3.4. Een tekstlaag
Als je tekst toevoegt aan een tekening, dan wordt dat automatisch in een
nieuwe laag gezet. En dat is ook nog een
speciale laag, een zogenaamde tekstlaag. In het lagenvenster wordt dat met een hoofdletter T aangegeven.
Die tekst kun je later nog aanpassen. Als je dubbelklikt op het vlakje waar die T in staat (in het lagenvenster) dan
verschijnt het venstertje met de tekst, en dan kun je de tekst maar ook het lettertype enz. veranderen.
Maar zodra je gaat tekenen of kleuren in de tekstlaag, dan wordt het een
gewone laag, en dan kun je de tekst niet meer simpel
veranderen.
Een tekstlaag wordt niet automatisch even groot als de afbeelding. De tekstlaag heeft de vorm van een rechthoek, en die
rechthoek is zo groot dat de tekst er precies in past.
Ook als je met knippen en plakken iets in een nieuwe laag toevoegt is de nieuwe laag precies even groot als het geplakte voorwerp.
In het afbeeldingsscherm worden de grenzen van de actieve laag weergegeven met behulp van een
zwart-geel gestreepte lijn.
Die zwart-geel gestreepte lijn zie je bijvoorbeeld om de tekst in de figuur hierboven.
Je kunt die rechthoek, dus de laag, gemakkelijk verplaatsen m.b.v. het verplaatsingsgereedschap
uit de toolbox: 
Wil je de laag net zo groot maken als de andere lagen, dan klik je het menu van het afbeeldingsvenster
op Laag → Laag naar afbeeldingsgrootte
Zodra je gaat tekenen in een tekstlaag wordt de laag niet meer als een tekstlaag beschouwd, je kunt de tekst dan niet meer
gemakkelijk aanpassen door er op te dubbelklikken.
 3.5. Een laagmasker 3.5. Een laagmasker
Naast het alfakanaal is er nog een manier om de doorzichtigheid van een laag te regelen, namelijk m.b.v. een
laag-masker. Een laagmasker maakt het mogelijk om op een handige manier een gedeelte van een afbeelding te verwijderen of
minder zichtbaar te maken.
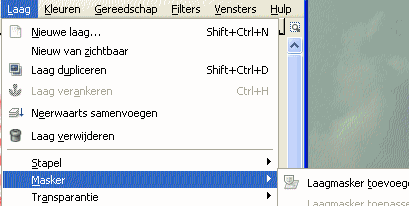
Als je dat wilt dan moet je eerst een laagmasker toevoegen. Dat doe je door in het menu van het afbeeldingsvenster
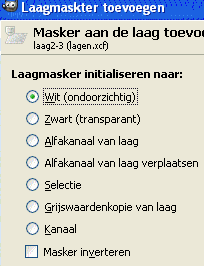
te klikken op Laag → Masker → Laagmasker toevoegen (zie de linker figuur hieronder)
Er verschijnt dan een venster waarin je moet kiezen wat de beginwaarde van het laagmasker zal zijn.
Als je kiest voor zwart dan verschijnt er in het lagenvenster naast het icoontje van het actieve venster een
zwart vlakje. Als je daarop klikt dan wordt het masker actief.
 
Als je op het icoontje van het laagmasker hebt geklikt kun je er op tekenen om de afbeelding gedeeltelijk zichtbaar te maken of
te wissen. Overal waar je op het laagmasker tekent met de kleur wit wordt de afbeelding
ondoorzichting gemaakt, en waar je
tekent met de kleur zwart wordt de afbeelding transparant gemaakt.
Door verschillende tinten grijs te gebruiken kun je de afbeelding
semi-transparant maken. Hoe donkerder de kleur grijs is hoe transparanter de afbeelding wordt.
Je kunt ook kleuren gebruiken om specifieke kleurkanalen te wissen.

 3.6. Een animated gif maken 3.6. Een animated gif maken

Een animated GIF is een bewegende afbeelding, ze worden vaak gebruikt in websites.
Een animated GIF is eigenlijk een filmpje, het bestaat uit een
aantal afbeeldingen die achter elkaar worden weergegeven
zodat het lijkt dat ze bewegen.
Als je een animated GIF wilt maken dan moet je eerst die afzonderlijke afbeeldingen tekenen.
En in GIMP moet elke afzonderlijk afbeelding van de animatie worden getekend in een afzonderlijke laag.
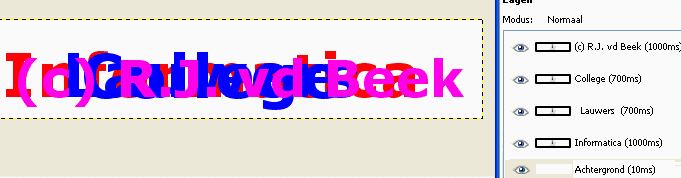
We gaan de animated gif maken die je hierboven ziet. Dat doen we als volgt:
-
We beginnen met een nieuwe afbeelding, afmetingen 500 bij 100
- Daar zetten we een tekst in: Informatica. Met rode letters, puntgrootte 60 px

- We openen het lagenvenster, en zien dat er al twee lagen zijn: de achtergrondlaag en de laag met de tekst Informatica.
- We maken een nieuwe laag aan door op het knopje linksonderaan in het lagenvenster te klikken. We noemen de laag laag2.
- We zetten er de volgende tekst in: Lauwers. Met blauwe letters, puntgrootte 60 px
- We maken een nieuwe laag aan, en noemen die laag3, door op het knopje linksonderaan in het lagenvenster te klikken.
- We zetten er de volgende tekst in: College. Met blauwe letters, puntgrootte 60 px
- We maken weer een nieuwe laag aan, en noemen die laag4
- We zetten er de volgende tekst in: R.J. van der Beek. Met paarse letters, puntgrootte 60 px
- In de nieuwe aangemaakte lagen laag2, laag3 en laag4 zit niets, omdat de tekst steeds in een nieuwe laag wordt geplaatst.
Verwijder daarom de lagen laag2, laag3 en laag4. Dat doe je door in het lagenvenster op de naam van zo'n laag te klikken, en dan
te klikken op het laatste icoontje onderaan in het lagenvenster. Dan wordt de actieve laag verwijderd. Doe dat voor
de lagen laag2, laag3 en laag4.
- We kunnen nu de animatie al uitproberen:
Klik in het menu van het afbeeldingsvenster op Filters → Animatie → Afspelen
en het in het venster dat dan verschijnt klik je nog eens op Afspelen, of op Stap.
Je zult merken dat het vrij snel wordt afgespeeld, en dat de 5 teksten over elkaar heen worden geplaatst.
Dat moet nog worden aangepast.
- We gaan onze animatie nu als animated GIF opslaan:
Klik in het menu van het afbeeldingsvenster op
Bestand → Opslaan als
Bedenk een naam voor het bestand, bijvoorbeeld animatie, en geef aan dat het als een
GIF-bestand moet worden opgeslagen. Klik dan op Opslaan.
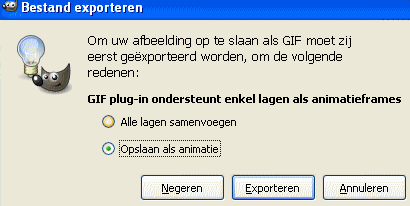
- Er verschijnt een nieuw venster, waarin gevraagd wordt of alle lagen moeten worden samengevoegd, of dat het moet
worden opgeslagen als animatie. Kies voor Opslaan als animatie, en klik op
Exporteren.

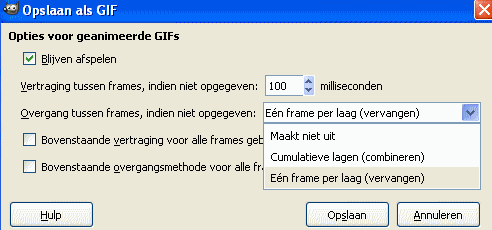
- Er verschijnt weer een venster.
-
Daarin kun je een vinkje zetten voor Blijven afspelen.
Doe dat, dan gaat de animatie steeds door, en stopt hij niet nadat
hij één keer is afgespeeld.
- Zet bij Vertraging tussen frames, indien niet opgegeven: 1000 ms (er staat standaard 100 ms, maar dan gaat het bij
deze teksten te snel)
- Kies bij Overgang tussen frames, indien niet opgegeven: Eén frame per laag (vervangen)
Want anders komen de teksten over elkaar heen, en dan zie je er niets van.
- Klik dan op Opslaan, en klaar is kees.

- Als je verschillende vertragingen tussen de frames wilt hebben, dan kan dat op de volgende manier:
Stel je voor dat je het woord Informatica 900 ms in beeld wilt hebben, het woord Lauwers 700 ms, het woord College 700 ms,
de zin R.J. van der Beek 1000 ms, en de achtergrond (dat is alleen maar wit) 10 ms, dan ga je dat toevoegen
aan de namen van de lagen.
Dubbelklik in het lagenvenster op de naam Informatica, in de laag met de naam Informatica. En
verander die naam in: Informatica (900ms)
Zet er dus 900ms tussen haakjes achter.
Verander op dezelfde manier de naam van de laag Lauwers in: Lauwers (700ms)
Verander de naam van de laag College in: College (700ms)
Verander de naam van de laag R.J. va der Beek in: R.J. va der Beek (1000ms)
En verander tenslotte de naam van de laag Achtergrond in: Achtergrond (10ms)

- Sla de animatie opnieuw op en kijk of het werkt.
- We hebben bij het opslaan aangegeven dat steeds één laag tegelijk zichtbaar moet zijn (vervangen, of replace in
het engels). Je kunt ook kiezen voor Cumulatieve lagen (combineren).
Soms wil je bij sommige lagen vervangen, en bij andere lagen dat de vorige ook nog zichtbaar blijft (dus combineren).
Je kunt dat ook per laag aangeven door achter de naam van de laag
(combine) of (replace) te typen, dus ook weer haakjes er omheen.
Probeer het, sla de animatie opnieuw op en kijk of het werkt.
-
Je wilt je animated GIF natuurlijk in een zo klein mogelijk bestand opslaan.
GIMP heeft een optimaliseer-functie die er voor zorgt dat GIF-afbeeldingen kleiner kunnen opgeslagen worden.
Klik daarvoor in het menu van het afbeeldingsvenster op Filters → Animatie
→ Optimaliseren (voor GIF).
Als je dit aanklikt wordt er een tweede afbeelding gemaakt die dezelfde inhoud heeft, maar die een
kleiner bestand geeft
als je hem opslaat.



|
| |