Hoofdstuk 5: Cascading StyleSheets (CSS)
Als je een site hebt die uit veel pagina's bestaat is het handig om de opmaak van alle pagina's met
behulp van Cascading StyleSheets (CSS) te maken. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| pt | punten, 1 punt = 1/72 inch | Voorbeeld: 20 pt |
| px | pixels | Voorbeeld: 20 px |
| mm | millimeters | Voorbeeld: 10 mm |
| cm | centimeters | Voorbeeld: 1 cm |
| em | 1 em = de hoogte van één letter (bijv. k) van het gebruikte lettertype | Voorbeeld: 1 em |
| ex | 1 ex = de hoogte van de letter x van het gebruikte lettertype | Voorbeeld: 1 ex |
| pi | pica's, 1 pica = 12 points = 1/6 inch | Voorbeeld: 1 pi |
Kleuren
Je kunt kleuren op verschillende aangeven in CSS:
- Met behulp van de (engelse) kleurnamen, zoals red, blue, orange, green.
- Met behulp van de RGB-waarde in hexadecimale notatie, voorafgegaan door #, bijv. color: #00FF00
- Met behulp van de RGB-waarde in decimale notatie, voorafgegaan door rgb, bijv. color: rgb(0, 255, 0)
- Met behulp van de RGB-waarde in procenten, voorafgegaan door rgb, bijv. color: rgb(0%, 100%, 0%)
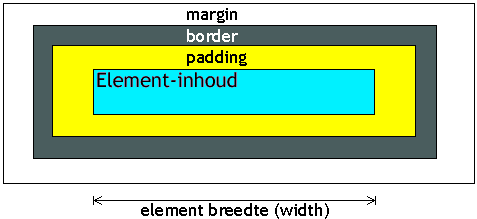
Boxkenmerken
Elk HTML-element bevind zich in een denkbeeldige box. Deze box heeft een marge (margin), een rand (border), een inhoud en een
ruimte tussen de rand en de inhoud (padding).
- De marge kan voor alle kanten tegelijk worden bepaald m.b.v. margin, bijvoorbeeld margin: 30px;
De marge kan ook voor alle kanten apart worden ingesteld, bijvoorbeeld:
margin-top: 10px; margin-right: 30px; margin-bottom: 50px; margin-left: 20px;
Dat kan worden afgekort tot margin: 10px 30px 50px 20px; - Bij de randstijl kan gekozen worden uit: none, dotted, dashed, solid, double, groove, ridge, inset en outset, bijv:
border-style: dotted; Hieronder zie je wat die verschillende randstijlen inhouden:
Je kunt de randstijl, breedte en kleur ook per rand apart opgeven, bijv. border-top: 5px solid green;solid
inset
outset
double
groove
ridge
dashed
dotted
 5.4 Opmaak-mogelijkheden
5.4 Opmaak-mogelijkheden
Kijk naar de voorbeelden hier onder om te kijken wat je in een stylesheet allemaal kunt vastleggen.| Eigenschap | Waarde | Betekenis |
| kleur | ||
| color | red of #FF0000 of rgb(255,0,0) enz | kleur van de letters |
| background-color | red of #FF0000 of rgb(255,0,0) enz | kleur van de achtergrond |
| background-image | url(plaatje.gif) | achtergrondplaatje |
| font | ||
| font-family | Arial, Verdana, enz | lettertype; Het eerste font in het lijstje dat beschikbaar is, wordt gebruikt. Als de naam van een font een spatie bevat moet de naam tussen aanhalingstekens staan. Als laatste wordt meestal een zogenaamd generiek font geplaatst. Dit is een font dat normaal gesproken altijd aanwezig is op een computer. De generieke fonts zijn: serif, sans-serif, cursive, fantasy, monospace |
| font-weight | normal, bold, lighter, enz | lettertype vet enz. |
| font-style | italic, normal | cursief enz. |
| font-size | 100 px of 10 pt enz | lettergrootte |
| font-variant | normal, small caps enz | kleinkapitaal enz |
| font | Meerdere eigenschappen tegelijk: volgorde: font-style font-variant font-weight font-size font-family | Voorbeeld met meerdere eigenschappen: H1 {font: italic normal normal 12 pt "Trebuchet MS", Arial, sans-serif} |
| tekst | ||
| text-decoration | line-through, none, underline, overline, blink enz | doorstrepen, onderstrepen enz |
| text-align | left, right, center of justify | uitlijnen |
| text-indent | 2 em of 10 % enz | Inspringen vanaf de kantlijn Met een negatieve waarde zal de eerste regel uitspringen |
| word-spacing | normal of 12pt enz | De ruimte tussen woorden |
| letter-spacing | normal of 2pt enz | De ruimte tussen letters |
| vertical-align | baseline top text-top middle bottom text-bottom percentage |
|
| line-height | normal of 20pt enz | Regelhoogte |
| marges | ||
| line-height | 20 px of 8 pt enz | ruimte tussen regels |
| margin-left, margin-right | in px of % enz | linker- en rechter marge |
| margin-top, margin-bottom | in px of % enz | boven- en onder marge |
| padding-left, padding-right | in px of % enz | ruimte tussen tekst en linker/rechterrand |
| padding-top, padding-bottom | in px of % enz | ruimte tussen tekst en boven/onderrand |
| randen | ||
| border-style | solid, thin, dashed, dotted, double, enz | stijl van de rand |
| border-width | 5 px of 2 pt enz | dikte van de randen |
| position | absolute of relative | vaste postie in de pagina of relatief t.o.v. het vorige |
| top | 5 px enz | positie van de bovenrand (relatief of absoluut) |
| left | 10 px enz | positie van de linkerrand (relatief of absoluut) |
 5.5 Het gebruik van DIV
5.5 Het gebruik van DIV
Div gebruik je om een stuk tekst, dat niet omsloten is door tags die in het stylesheet
voorkomen, een ander "uiterlijk" te geven. Je zet dat gedeelte dan tussen <DIV>-tags, zoals hieronder wordt uitgelegd.Je moet dan de opmaak opgeven in je stylesheet, en die opmaak geef je dan een bepaalde naam, bijvoorbeeld stylesheetnr1
Je neemt dan bijv. de volgende regels in je externe stylesheet op:
.stylesheetnr1 {font-size : 8 pt;
color : #0000ff;
background-color: lightgrey;
border-left-style : double;
border-left-width : thin;
border-color : #FF0000;
padding-left : 3em;
}Als je wilt dat een bepaald gedeelte van je pagina deze opmaak krijgt, dan moet je de volgende tag in de html-code van je pagina voor dat gedeelte opnemen:
<div class='stylesheetnr1' >
Het gedeelte wordt afgesloten met </div>
Met <div> geef je aan dat je gebruik gaat maken van een speciale opmaak, en met class='stylesheetnr1' geef je aan hoe de opmaak heet.
Meestal gebruik je DIV als je de opmaak in een vrij groot stuk (bijv. een alinea) wilt gebruiken. Wil je de opmaak maar in een klein gebied (een regel of minder) toepassen dan gebruik je meestal SPAN.
Je kunt de code voor deze stylesheet ook in de <HEAD> opnemen, dan wordt het dus een embedded stylesheet. Dat kan als volgt:
<HEAD>
<STYLE type="text/css" class='stylesheetnr1'
{"font-size : 8 pt;
color : #0000ff;
background-color: lightgrey;
border-left-style : double;
border-left-width : thin;
border-color : #FF0000;
padding-left : 3em;"
} >
</STYLE>
</HEAD>Ook kan het zo:
<HEAD>
<STYLE type="text/css">
.stylesheetnr1 {font-size : 8 pt;
color : #0000ff;
background-color: lightgrey;
border-left-style : double;
border-left-width : thin;
border-color : #FF0000;
padding-left : 3em;
}
</STYLE>
</HEAD>De code op de plaats waar de opmaak echt moet worden toegepast is net zo als bij het externe stylesheet.
En je kunt de code van de stylesheet ook gewoon in de tekst opnemen, vlak voor het gedeelte waar de opmaak moet worden toegepast (en dan is het dus een inline stylesheet)
Dan moet het als volgt:
<DIV STYLE="font-size:8 pt;color:#0000ff; font-family : Arial, Helvetica; background-color: lightgrey; border-left-style: double; border-left-width: thin; border-color: #FF0000; padding-left: 3em;">
Hier komt dan de tekst waarop de opmaak moet worden toegepast. Deze regel herhaal ik een paar keer om het duidelijk uit te laten komen. Hier komt dan de tekst waarop de opmaak moet worden toegepast. Hier komt dan de tekst waarop de opmaak moet worden toegepast. Hier komt dan de tekst waarop de opmaak moet worden toegepast.
</DIV>
En dat ziet er dan als volgt uit:
Hier komt dan de tekst waarop de opmaak moet worden toegepast. Deze regel herhaal ik een
paar keer om het duidelijk uit te laten komen.
Hier komt dan de tekst waarop de opmaak moet worden toegepast.
Hier komt dan de tekst waarop de opmaak moet worden toegepast.
Hier komt dan de tekst waarop de opmaak moet worden toegepast.
 5.6 Positie en overlapping
5.6 Positie en overlapping
Je kunt de precieze positie opgeven waar iets moet verschijnen m.b.v. bijvoorbeeld
left: 25 px en top: 32 pxVerder kun je opgeven wat boven en wat onder komt (en misschien gedeeltelijk onzichtbaar is door een overlapping) m.b.v. z-index, dat is belangrijk bij overlappingen.
Als je bijv. de volgende code opneemt:
<div style= "z-index: 2; position: relative; left: 60px; top: 10px; width: 80px; height: 30px; background-color: #0000ff;"> </div>
<div style="z-index: 1; position: relative; left: 10px; top: -5px; width: 200px; height: 40px; background-color: yellow;"> </div >
dan zie je het volgende:
Als postion:relative vervangen zou worden door position: absolute dan zou de tekening bovenaan de pagina geplaatst worden.
 5.7 Het gebruik van SPAN
5.7 Het gebruik van SPAN
SPAN gebruik je, net zo als DIV, om een stuk tekst, dat niet omsloten is door tags die in het stylesheet voorkomen,
een ander "uiterlijk" te geven. Je zet dat gedeelte dan tussen <SPAN> en </SPAN>, zoals hieronder
wordt uitgelegd.SPAN ken je het beste gebruiken als je maar een klein gedeelte van je tekst anders wilt weergeven. Bijvoorbeeld maar één woord of letter.
De stijl, die je in de <SPAN>-tag gebruikt, mag je alleen inline definiëren, dus niet via een extern stylesheet of een embedded stylesheet tussen <HEAD> en </HEAD>
Als je bijv. de volgende code opneemt:
<H1><SPAN STYLE=" background-color: lightgrey; color:
#0000ff ";>D</SPAN>it is een voorbeeld van SPAN</H1>
dan zie je het volgende:
Dit is een voorbeeld van SPAN
 5.8 Tabellen
5.8 Tabellen
Als je opmaak voor een tabel wilt maken dan kan dat als volgt:
TD { color : #0000ff;
font-size: 8pt;
padding-left: 10pt;
vertical-align: top;
}
Wil je meer mogelijkheden dan doe je dat als volgt:
TD.stijlA {definitie};
In je code neem je dan op: <TD CLASS="stijlA"> dit is de tekst in de cel
Een andere mogelijkheid is bijvoorbeeld:
<table style="filter:shadow(color=yellow)">
<tr><td><font size="6" color="red">Dit is het filtereffect in een tabel </td></tr>
</table>
En dat ziet er zo uit:
| Dit is het filtereffect in een tabel |
 5.9 Randjes rond tekst
5.9 Randjes rond tekst
Zet de volgende code tussen <head> en </head>:<style type="text/css">
p.rand {border-style: double;}
</style>
en als je dan de volgende code ergens in de body zet:
<p class="rand">Een rand om de tekst zonder tabel</p>
dan ziet het er zo uit:
Een rand om de tekst zonder tabel
 5.10 Formulieren
5.10 Formulieren
Formulieren kun je ook met behulp van stylesheets opmaken.Kijk maar naar het voorbeeld hieronder:
De code ziet er als volgt uit:
<FORM>
<FIELDSET STYLE="width: 200px; border: double;
border-color: #0000ff; padding-left: 2 em" >
<LEGEND STYLE="color: #0000ff; font-weight: bold;">Formulier</LEGEND>
Naam:<BR>
<INPUT type="text" name="naam" STYLE="color: red;
background-color: yellow; width: 150px; " ><BR>
<INPUT type="submit" value="versturen" STYLE="color: yellow;
background-color: grey; font-weight: bold; width: 80px;">
</FIELDSET>
</FORM>
en dat ziet er dan zo uit:
 5.11 Links
5.11 Links
De kleur van de links kun je ook met behulp van een stylesheet regelen.De code ziet er bijvoorbeeld als volgt uit:
A:link {color: red; text-decoration:underline; background-color: #FFFFFF;}
A:visited {color: green; background-color: #FFFFFF;}
A:hover {color: purple; text-decoration:underline; background-color: #000000;}
A:active {color: red; background-color: yellow; text-decoration : none; background-color: #FFFFFF;}
- A:link (mag ook alleen A zijn) zorgt voor de link kleur.
- A:visited = De kleur van de link die al bezocht is.
- A:hover = De kleur van de link op het moment dat de muis over de link beweegt.
- A:active = De kleur van de link op het moment dat de link aangeklikt wordt.
 5.12 Achtergrond
5.12 Achtergrond
Als je een plaatje als achtergrond wilt hebben, dan kun je dat als attribuut van de
<body>-tag opgeven.Je kunt het ook m.b.v. een stylesheet doen, en dan heb je het voordeel dat je ook kunt vastleggen of het plaatje herhaald moet worden of niet, en of de achtergrond mee moet scrollen of niet, kijk maar in de volgende tabel:
| Eigenschap | Waarde | Betekenis |
| background-image | none of url(path) | Achtergrondplaatje. |
| background-repeat | repeat repeat-x repeat-y no-repeat |
Achtergrond herhalen alleen horizontaal herhalen alleen vertikaal herhalen niet herhalen |
| background-attachment | fixed scroll |
Vaste achtergrond meescrollende achtergrond |
| background-position | x y; bijvoorbeeld 200 500; | positie vanaf linkerrand en bovenrand in pixels het kan ook in procenten x kan ook left, center of right zijn y kan ook top, center of bottom zijn |
| background | Meerdere achtergrondeigenschappen achter elkaar
Volgorde:background-attachment background-color background-image background-position background-repeat |
|
Voorbeeld:
<body style="background-image: url(world.gif); background-repeat: no-repeat; background-attachment: fixed; background-position: 500 100;">
 5.13 Lijsten
5.13 Lijsten
Ook de opmaak van lijsten kun je in je stylesheet definieren.| Eigenschap | Waarde | Betekenis |
| list-style-type |
circle disc square decimal lower-alpha lower-roman upper-alpha upper-roman none |
Geeft aan wat voor elk list-item wordt getoond. |
| list-style-image | none url(plaatje.gif) |
Geef de lokatie van een plaatje op dat voor elk list-item wordt getoond. |
| list-style-position | inside outside |
Outside is de gebruikelijke, ingesprongenweergave bij inside wordt niet ingesprongen |
| text-indent | 20pt enz | Hoever de tekst inspringt Bij een negatief getal wordt er uitgesprongen |
| list-style | Meerdere eigenschappen achter elkaar. Volgorde: list-style-type list-style-position list-style-image |
|
Normaal krijg je bij het maken van een lijst altijd eerst een witregel, en alle onderdelen van de lijst springen een stukje in.
Als je anders wilt dan kun je dat voor elkaar krijgen op de volgende manier:
Profielen: <ul style="text-indent: -2em;list-style-position: inside;">
<li>CM</li>
<li style="text-indent: -1em;">EM</li>
<li>NG</li>
<li style="text-indent: 1em;list-style-position: outside;">NT</li>
</ul>
en dat ziet er zo uit:
Profielen:
- CM
- EM
- NG
- NT
 5.14 Float, clear en display
5.14 Float, clear en display
Tabellen, plaatjes, H1/H7-koppen worden gewoonlijk onder elkaar geplaatst.Met float kun je er voor zorgen dat ze naast elkaar worden geplaatst, en je kunt er ook tekst om heen laten lopen.
Met clear kun je er juist voor zorgen dat de tekst onder de tabel, het plaatje of de kop geplaatst wordt.
Float is te vergelijken met het align-attribuut van de <img>-tag.
Clear is vergelijkbaar met <br clear=all>.
Voorbeeld:
<h1 style="width:100px; float:left; margin:0px;">De aarde</h1>
<img style="float: right; padding-left:10px;" src="world.jpg">
<p>Je ziet op de wereldbol hier rechts de werelddelen Europa, Afrika, Azië, Australië, Noord-Amerika en Zuid-Amerika.
Verder zie je de Atlantische oceaan en de Indische oceaan.
Boven de Noordpool, en beneden de Zuidpool.
<img style="float: right; padding-left:10px;" src="world.jpg">
<p>Je ziet op de wereldbol hier rechts de werelddelen Europa, Afrika, Azië, Australië, Noord-Amerika en Zuid-Amerika.
Verder zie je de Atlantische oceaan en de Indische oceaan.
Boven de Noordpool, en beneden de Zuidpool.
Het resultaat is een h1-kop met een vaste breedte aan de linkerkant, een foto aan de rechterkant en de tekst daartussenin:
De aarde

Je ziet op de wereldbol hier rechts de werelddelen Europa, Afrika, Azië, Australië, Noord-Amerika en
Zuid-Amerika.
Verder zie je de Atlantische oceaan en de Indische oceaan.
Boven de Noordpool, en beneden de Zuidpool.
Display en white-space
Display bepaalt of iets wel of niet wordt afgedrukt, dat kan op vier verschillende manieren.White-space bepaalt hoe er met de witruimte wordt omgegaan:
| Eigenschap | Waarde | Betekenis |
| display | none inline block list-item |
Het wordt niet weergegeven Het element wordt in de tekststroom opgenomen Het komt los van de omliggende tekst te staan, het begint bijv. op een nieuwe regel Het is een list-item, <ul>, <ol> of <dl> |
| white-space | normal nowrap pre |
de normale manier waarop HTML met spaties omgaat
Nowrap zorgt dat tekst niet wordt afgebroken Pre geeft hetzelfde resultaat als het plaatsen tussen <pre> en </pre>-tags: spaties en regeleindes worden zonder wijziging getoond. |
Voorbeeld:
<H1 style="white-space: pre;"> Deze winter
komt er een elfstedentocht</H1>
wordt:
Deze winter komt er een elfstedentocht



 De stylesheet is in feite een eenvoudig tekstbestand (of die regels staan tussen <STYLE> en </STYLE> )
De stylesheet is in feite een eenvoudig tekstbestand (of die regels staan tussen <STYLE> en </STYLE> )