Javascript deel 3
Hoe je de standaard dingen met formulieren kunt coderen in een html-document kun je nalezen bij html-codes
voor formulieren |
| Event | Betekenis |
| onClick | als het element aangeklikt wordt |
| onFocus | als het element de focus krijgt |
| onBlur | als het element de focus verliest |
| onChange | als de waarde van het element verandert |
| onSelect | als tekst in een element geselecteerd wordt |
| onKeyPress | als er op een toets wordt gedrukt, en de cursor staat in het element |
| onKeyDown | als er een toets wordt ingedrukt, en de cursor staat in het element |
| onKeyUp | als er een toets wordt losgelaten, en de cursor staat in het element |
| onSubmit | als er op de submit-button is geklikt |
| onReset | als er op de reset-button is geklikt |
Tekstvelden kun je m.b.v. de volgende HTML-code maken:
<FORM NAME="formulier">
gebruikersnaam: <INPUT TYPE="text" SIZE="20" NAME="gebruiker">
wachtwoord: <INPUT TYPE="password" NAME="wachtwoord">
</FORM>
gebruikersnaam: <INPUT TYPE="text" SIZE="20" NAME="gebruiker">
wachtwoord: <INPUT TYPE="password" NAME="wachtwoord">
</FORM>
Dan zie je het volgende:
In JavaScript kun je de ingevoerde waarden opvragen m.b.v. de volgende eigenschappen van het tekstvenster:
- De ingevoerde gebruikersnaam krijg je met behulp van de volgende opdracht
document.formulier.gebruiker.value en
het ingevoerde wachtwoord m.b.v. document.formulier.wachtwoord.value
- De opdracht <INPUT TYPE="password" > heeft tot gevolg dat er
een tekstvenster verschijnt,
waar je iets in kunt typen. Maar het verschil met een gewoon tekstvenster (dat je krijgt met de opdracht
<INPUT TYPE="text" >) is dat in dit geval de tekens, die je typt, niet
verschijnen, maar sterretjes.
- Je hoeft niet beslist met zelf-gegeven namen te werken, want
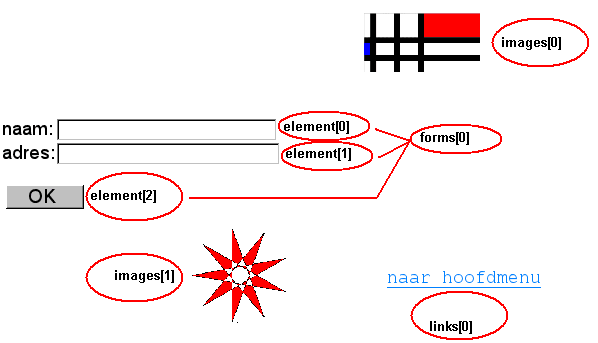
de ingevoerde gebruikersnaam krijg je ook m.b.v. document.form[0].element[0].value , en
het ingevoerde wachtwoord m.b.v. document.form[0].element[1].value.
Javascript geeft zelf nummers. Het eerste formulier dat in een document voorkomt is form[0], het tweede form[1], enz.
En het eerste formulier-element is element[0], het tweede is element[1] en het derde is element[2], enz.
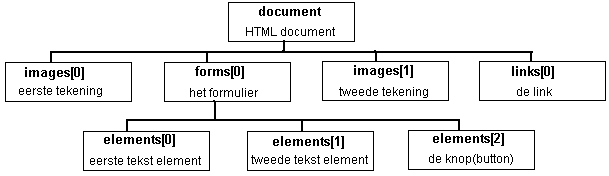
Trouwens, ook afbeeldingen, links, en andere elementen krijgen een nummer, zie de figuur hier onder.
en de hiërarchie (dat is de volgorde van belangrijkheid, en ook de volgorde waarin ze achter elkaar genoteerd moeten worden) van de objecten zie je hier.
(we passen het hier toe op het tekstvenster document.formulier.gebruiker, uit het voorbeeld hier boven)
| eigenschap/methode | betekenis |
| document.formulier.gebruiker.disabled = true | er kan niets worden ingevoerd in dit venster |
| a = document.formulier.gebruiker.disabled | Boolese variabele die aangeeft of er wel of niet iets kan worden ingevoerd in het tekstvenster |
| a = document.formulier.element[0].name | Geeft de naam van het tekstvenster |
| a = document.formulier.element[0].type | Geeft het type van het formulierelement (bijv. text, of password, of option, enz) |
| a = document.formulier.gebruiker.value | de variabele a bevat dan de tekst die is ingevoerd in het tekstvenster |
| document.formulier.gebruiker.value = "tekst" | Het tekstvenster zal de betreffende tekst bevatten |
| document.formulier.gebruiker.focus() | zorgt er voor dat de focus op het tekstvenster staat, dus dat de cursor er in staat |
| document.formulier.gebruiker.select() | zorgt er voor dat de inhoud van het tekstvenster geselecteerd wordt, dus blauw is |
| a = document.formulier.elements.length | de variabele a bevat dan het aantal elementen van het formulier |
| document.formulier.gebruiker.accessKey= "Z" | De accessKey voor het tekstvenster wordt Alt+Z, d.w.z. dat als je Alt+Z indrukt de cursor naar het tekstvenster springt. |
In het volgende voorbeeld verschijnt een sommetje op het scherm, en dan kan een antwoord worden ingevuld.
Als er op de button met "Controleer" wordt geklikt verschijnt er "goed" of "fout" in een venstertje.
Oefening 16
Zorg er voor dat je een html-document zoals hieronder.En probeer het uit.
<HTML>
<HEAD>
<TITLE>Oefening 16 Javascript</TITLE>
<SCRIPT LANGUAGE="JavaScript">
var g1=0;
var g2=0;
var g3=0;
function som()
{
// g1 en g2 worden gehele getallen tussen 5 en 15
g1 = Math.round ( Math.random() * 10 + 5);
g2 = Math.round ( Math.random() * 10 + 5);
// het sommetje wordt in het tekstvenster geplaatst
document.formulier.som.value = g1 + " + " + g2 + " =";
}
function test()
{
var ok = true;
// de variabele invoer bevat het ingevulde antwoord
var invoer = formulier.antwoord.value;
// de variabele g3 bevat de getalswaarde van de invoer
var g3=parseInt(invoer);
if (g3==(g1+g2))
{alert ("Goedzo!");}
else
{alert ("Fout!");}
}
}
</script>
</head>
<body onLoad="som()" >
<form name="formulier">
Vul in:
<input type="text" name="som">
<input type="text" name="antwoord" value="">
<input type="button" value="Controleer" onClick="test()">
</form>
</body>
</html>
<HEAD>
<TITLE>Oefening 16 Javascript</TITLE>
<SCRIPT LANGUAGE="JavaScript">
var g1=0;
var g2=0;
var g3=0;
function som()
{
// g1 en g2 worden gehele getallen tussen 5 en 15
g1 = Math.round ( Math.random() * 10 + 5);
g2 = Math.round ( Math.random() * 10 + 5);
// het sommetje wordt in het tekstvenster geplaatst
document.formulier.som.value = g1 + " + " + g2 + " =";
}
function test()
{
var ok = true;
// de variabele invoer bevat het ingevulde antwoord
var invoer = formulier.antwoord.value;
// de variabele g3 bevat de getalswaarde van de invoer
var g3=parseInt(invoer);
if (g3==(g1+g2))
{alert ("Goedzo!");}
else
{alert ("Fout!");}
}
}
</script>
</head>
<body onLoad="som()" >
<form name="formulier">
Vul in:
<input type="text" name="som">
<input type="text" name="antwoord" value="">
<input type="button" value="Controleer" onClick="test()">
</form>
</body>
</html>
Uitleg:
- Als je de methode Math.random() aanroept, krijg je een willekeurig getal tussen de 0 en de 1.
Math.random() * 10 levert dus een willekeurig getal tussen 0 en 10 op
Math.random() * 10 + 5 levert dus een willekeurig getal tussen 5 en 15 op
Als je er Math.round voor zet dan wordt het afgerond op een geheel getal.
Veel wiskundige functies in Javascript komen uit de klasse Math, en daarom moet je er Math. voor zetten
- var g3=parseInt(invoer); zorgt er voor dat de variabele g3 de getalswaarde van de invoer bevat. De methode parseInt zet een string om in een getal.
 3.2 Radiobuttons en
aanvinkvakken.
3.2 Radiobuttons en
aanvinkvakken.
Met een radio-knoppen (ook wel keuzerondjes genoemd) kun je uit twee of meer mogelijkheden kiezen.Er kan maar één optie worden gekozen. Als je op een keuzerondje klikt verschijnt er een punt in. Als je daarna op een andere klikt verschijnt daar een punt in en verdwijnt de punt uit de eerste.
Radio-knoppen maak je met de volgende code:
Klik op het rondje voor je profiel: <BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="CM" > CM<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="EM" > EM<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="NG" > NG<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="NT" > NT<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="CM" > CM<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="EM" > EM<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="NG" > NG<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="NT" > NT<BR>
Dan zie je het volgende:
Op welke van de vier keuzerondjes is geklikt kun je opvragen m.b.v. formulier.profiel[i].checked
(of, als de radiobuttons bijv. het vierde element van het formulier vormen, m.b.v. formulier.elements[3,i].checked, en in plaats van checked mag je ook status gebruiken )
Als CM is aangevinkt dan heeft formulier.profiel[0].checked de waarde true, en de rest de waarde false.
Als EM is aangevinkt dan heeft formulier.profiel[1].checked de waarde true, en de rest de waarde false.
Als NG is aangevinkt dan heeft formulier.profiel[2].checked de waarde true, en als NT is aangevinkt dan heeft formulier.profiel[3].status de waarde true
Je kunt er ook voor zorgen dat er een Javascript-functie wordt uitgevoerd als je op een keuzerondje klikt, bijv. met de volgende code:
<INPUT TYPE="radio" NAME="profiel" VALUE="CM" onClick="voeruit()"> CM
Bij radiobuttons horen de volgende eigenschappen en methoden:
(we passen het hier toe op de radiobuttons document.formulier.profiel, uit het voorbeeld hier boven)
| eigenschap/methode | betekenis |
| a = document.formulier.profiel[i].value | de variabele a bevat dan de waarde van de button (die achter value is ingevoerd bij de code voor de radiobutton) |
| a = document.formulier.profiel[i].checked | de variabele a is true als er op de i+1-de button is geklikt en anders false |
| document.formulier.profiel[i].checked = true | simuleert het klikken op de de i+1-de button, er verschijnt een punt in |
| document.formulier.profiel[i].r() | zorgt er voor dat de focus naar het volgende element springt, dus naar keuzerondje nr. i+2 (als die er is) |
| document.formulier.profiel[i].focus() | zorgt er voor dat de focus op keuzerondje nr. i+1 staat |
| a = document.formulier.profiel.length | de variabele a bevat dan het aantal keuzerondjes |
Met behulp van aanvinkvakken kun je, net als bij radiobuttons, uit twee of meer mogelijkheden kiezen.
Maar nu kunnen er meerdere worden aangevinkt.
Aanvinkvakken maak je met de volgende code:
Klik op het vakje om aan te geven welke hobby's je hebt: <BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="voetbal" > voetbal<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="tennis" > tennis<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="zwemmen" > zwemmen<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="gitaar" > gitaar<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="voetbal" > voetbal<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="tennis" > tennis<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="zwemmen" > zwemmen<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="gitaar" > gitaar<BR>
Dan zie je het volgende:
Welke van de vier keuzevakjes is aangevinkt kun je opvragen m.b.v. formulier.hobby[i].checked
Als bijvoorbeeld gitaar is aangevinkt dan heeft formulier.hobby[3].checked de waarde true
Bij aanvinkvakken horen dezelfde eigenschappen en methoden als bij radiobuttons.
Hier een oefening waarin wordt gecontroleerd of radiobuttons zijn aangeklikt.
Oefening 17
Zorg er voor dat je een html-document hebt zoals hieronder.En probeer het uit.
<HTML>
<HEAD>
<TITLE>Oefening 17 Javascript </TITLE>
<SCRIPT LANGUAGE="JavaScript">
// || betekent: of
// als de naam niet is ingevuld verschijnt een mededeling
function controleer() {
var naamingevuld = true;
if (formulier.naam.value == null || formulier.naam.value == "" )
{
alert (" Vul je naam in !" ) ;
naamingevuld = false ;
formulier.naam.focus() ;
}
// als geen profiel is gekozen verschijnt een mededeling
var gekozen = false ;
for ( var i = 0; i <= 3 ; ++i )
{ if ( formulier.profiel[i].checked == true )
{ gekozen = true; var n=i; }
}
if ( gekozen == false )
{
alert (" Vul je profiel in" ) ;
}
if ( (naamingevuld == true) && (gekozen == true) )
alert("Je naam is " + formulier.naam.value + "\n" + "Je profiel is " +
document.formulier.profiel[n].value);
}
function drukaf(nummer) {
document.formulier.profieltekst.value = "Je hebt " +
document.formulier.profiel[nummer].value + " gekozen";
}
function kiesNT() {
document.formulier.profiel[3].checked = true
}
</SCRIPT>
</HEAD>
<BODY >
Vult je naam en je profiel in.<BR>
Klik op <b>Controleer</b> om de ingevoerde gegevens te controleren.
<HR>
<FORM NAME="formulier" >
Naam: <INPUT TYPE="TEXT" NAME="naam" ><BR>
Profiel: <BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="CM" onClick="drukaf(0)">CM<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="EM" onClick="drukaf(1)">EM<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="NG" onClick="drukaf(2)">NG<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="NT" onClick="drukaf(3)">NT<BR>
<BR>
<INPUT TYPE="BUTTON" VALUE="Controleer" onClick="controleer()"><BR>
<INPUT TYPE="BUTTON" VALUE="Klik hier voor NT" onClick="kiesNT()" ><BR>
<INPUT TYPE="TEKST" NAME="profieltekst"
VALUE="Hier verschijnt het gekozen profiel" SIZE="35" >
</FORM>
<HR>
</BODY>
</HTML>Uitleg:
- Of er op een invulrondje is geklikt wordt meestal met een zogenaamde for-loop gecontroleerd.
Als er bijv. op de derde geklikt is dan heeft formulier.profiel[2].checked de waarde true
- En met de regels
var gekozen = false ; for ( var i = 0; i <= 3 ; ++i ) { if ( formulier.profiel[2].checked == true ) { gekozen = true } }wordt gecontroleerd of er wel op één van de vier geklikt is. Als dat niet gebeurd is dan heeft gekozen de waarde false en anders true
 3.3 Een selectielijst of pull-down menu
3.3 Een selectielijst of pull-down menu
Hieronder zie je een selectielijst (ook wel pull-down menu genoemd), maar het doet niets want de bijbehorende Javascript-code
is niet ingevoerd.Zo'n selectielijst krijg je m.b.v. de volgende HTML-code:
<FORM NAME="formulier">
<SELECT NAME="pulldown" size=5 onClick="voeruit()";>
<OPTION VALUE="pagina 1">Pagina 1
<OPTION VALUE="pagina 2">Pagina 2
<OPTION VALUE="pagina 3">Pagina 3
<OPTION VALUE="pagina 4">Pagina 4
<OPTION VALUE="pagina 5">Pagina 5
</SELECT>
</FORM>
<SELECT NAME="pulldown" size=5 onClick="voeruit()";>
<OPTION VALUE="pagina 1">Pagina 1
<OPTION VALUE="pagina 2">Pagina 2
<OPTION VALUE="pagina 3">Pagina 3
<OPTION VALUE="pagina 4">Pagina 4
<OPTION VALUE="pagina 5">Pagina 5
</SELECT>
</FORM>
- Bij een selectielijst, die je maakt mb.v. de tag <SELECT>, moet je de opties in
de lijst maken
m.b.v. de tag <OPTION VALUE=".......">
In Javascript kun je die opvragen m.b.v. formulier.pulldown.options[0], formulier.pulldown.options[1], enz.
- De index van de geselecteerde optie (dus waar je op geklikt hebt) kun je opvragen m.bv.
formulier.pulldown.selectedIndex.
Denk er om dat de eerste optie de waarde 0 heeft !
(we passen het hier toe op de keuzelijst document.formulier.pulldown, uit het voorbeeld hier boven)
| eigenschap/methode | betekenis |
| a = document.formulier.pulldown.options[i].value | de variabele a bevat dan de waarde van de i+1-de optie van de keuzelijst (die achter value is ingevoerd bij de code voor de keuzelijst) |
| a = document.formulier.pulldown.selectedIndex | de variabele a bevat het nummer van de optie (de eerste heeft nummer 0!), die is gekozen. Als er niets is gekozen krijgt a de waarde -1 |
| a = document.formulier.pulldown.options[i].selected | de variabele a is true als de optie is gekozen, anders false |
| document.formulier.pulldown.disabled = true | er kan geen keuze worden gemaakt in de keuzelijst |
| document.formulier.pulldown.focus() | zorgt er voor dat de focus op de keuzelijst staat |
| a = document.formulier.pulldown.length | de variabele a bevat dan het aantal opties van de keuzelijst |
Oefening 18
Zorg er voor dat je een html-document hebt zoals hieronder.En probeer het uit.
<HTML>
<TITLE>Oefening 18 Javascript </TITLE>
<SCRIPT LANGUAGE="JavaScript">
function voeruit(lijst)
{
var n = lijst.selectedIndex
if (n != 0)
{ window.location = lijst.options[n].value; }
}
</SCRIPT>
</HEAD>
<BODY >
<FORM NAME="pulldown">
<SELECT onChange="voeruit(this);">
<OPTION VALUE="">Selecteer een optie
<OPTION VALUE="pag1.htm">Pagina 1
<OPTION VALUE="pag2.htm">Pagina 2
<OPTION VALUE="pag3.htm">Pagina 3
</SELECT>
</FORM>
</BODY>
</HTML>Uitleg:
- De tag <SELECT onChange="voeruit(this);"> heeft tot gevolg dat als je klikt op één van de opties
van de lijst, de functie voeruit wordt uitgevoerd.
En aan die functie wordt de parameter this meegegeven.
- This is altijd het object waarmee op dat moment gewerkt wordt, m.a.w. het
object dat de focus heeft.
Dat is in dit geval de selectielijst die pulldown genoemd is. En die lijst is vastgelegd m.b.v. de options-tags.
In de Javascript-code staat: function voeruit(lijst)
De variabele lijst bevat dan (doordat de functie is aangeroepen met de parameter this) de actieve lijst, dus de opties uit de pulldown-lijst.
- De opdracht window.location = lijst.options[n].value; heeft tot gevolg dat als je bijv.
op de derde mogelijkheid uit de
lijst hebt geklikt dat n de waarde 2 heeft. En de waarde van options[2].value is dan "pag3.htm"
Er staat dan dus eigenlijk window.location = "pag3.htm" en dat heeft tot gevolg dat het document met de naam pag3.htm wordt geladen.
-
Als je meer dan één selectiemenu op een pagina hebt dan kun je voor al die menu's dezelfde functie voeruit(lijst)
gebruiken.
Tenminste als je de functie vanuit elk selectiemenu aanroept m.b.v. voeruit(this)
Dan weet de functie om welk menu het gaat, en die kiest dan automatisch de bijbehorende opties.
 3.4 getElementById
3.4 getElementById
Met behulp van Javascript kun je iets in een tekstvenster schrijven, of lezen wat er is ingevoerd.Ook bij andere elementen van een formulier kun je lezen en schrijven m.b.v. Javascript.
Maar er zijn ook mogelijkheden om te lezen en te schrijven, zonder gebruik te maken van formulierelementen.
Je kunt ook lezen van en schrijven in een tabelcel, in een link, in een stukje tekst dat tussen <div> en </div> staat.
Je moet er dan voor zorgen dat die tabelcel, die link, of dat stukje tekst een naam heeft waarnaar verwezen kan worden.
Dat doe je door als attribuut het volgende op te nemen : ID="de_naam"
En in Javascript wordt naar dat element verwezen m.b.v. document.getElementById("de_naam")
Een voorbeeld van een opdracht, die je dan in Javascript kunt geven, is: document.getElementById("tekst1").style.display="none";
Dat heeft dan tot gevolg dat het stukje tekst, met de naam "tekst1" onzichtbaar wordt.
En als je de volgende opdracht geeft: document.getElementById("tekst1").style.display="block"; dan wordt het juist zichtbaar.
(zie het voorbeeld hier onder)
Oefening 19
Maak een html-document zoals hieronder, en probeer het uit.<HTML>
<HEAD>
<TITLE>Oefening 19 JavaScript </TITLE>
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript" >
var a = 0;
function kleur1()
{ document.getElementById("cel2").bgColor="#ff0000"; }
function kleur2()
{ document.getElementById("cel2").bgColor="#0000ff"; }
function kleur3()
{ document.getElementById("link1").style.color='#ff0000'; }
function kleur4()
{ document.getElementById("cel1").style.color="#00ff00"; }
function verdwijn()
{
if (a==0)
{ document.getElementById("tekst1").style.display="none";
a = 1;
}
else
{ document.getElementById("tekst1").style.display="block";
a = 0;
}
}
</SCRIPT>
</HEAD>
<BODY>
Als je met de muis over de linker cel gaat dan wordt de rechter cel rood.<br>
Als je op de linker cel klikt dan wordt de rechter cel blauw.<br>
Als je met de muis over de rechter cel gaat dan worden de letters van de link rood.<br>
Als je op de rechter cel klikt dan worden de letters van de linker cel groen.<br>
En als je op de link klikt dan verdwijnen de bovenste zeven regels tekst.<br>
En als je er dan nog eens op klikt verschijnen ze weer.<br>
Let maar goed op !<br>
<table> <tr> <br>
<td ID="cel1" onMouseOver = "kleur1();" onClick = "kleur2();" > Dit is cel 1 </td> <br>
<td ID="cel2" onMouseOver = "kleur4();" onClick = "kleur3();" > Dit is cel 2 </td><br>
</tr><br>
</table><br>
<A href="test2.htm" ID="link1" onClick="kleur(4); return true;"> Dit is een link </A><br>
</BODY>
</HTML>
<HEAD>
<TITLE>Oefening 19 JavaScript </TITLE>
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript" >
var a = 0;
function kleur1()
{ document.getElementById("cel2").bgColor="#ff0000"; }
function kleur2()
{ document.getElementById("cel2").bgColor="#0000ff"; }
function kleur3()
{ document.getElementById("link1").style.color='#ff0000'; }
function kleur4()
{ document.getElementById("cel1").style.color="#00ff00"; }
function verdwijn()
{
if (a==0)
{ document.getElementById("tekst1").style.display="none";
a = 1;
}
else
{ document.getElementById("tekst1").style.display="block";
a = 0;
}
}
</SCRIPT>
</HEAD>
<BODY>
Als je met de muis over de linker cel gaat dan wordt de rechter cel rood.<br>
Als je op de linker cel klikt dan wordt de rechter cel blauw.<br>
Als je met de muis over de rechter cel gaat dan worden de letters van de link rood.<br>
Als je op de rechter cel klikt dan worden de letters van de linker cel groen.<br>
En als je op de link klikt dan verdwijnen de bovenste zeven regels tekst.<br>
En als je er dan nog eens op klikt verschijnen ze weer.<br>
Let maar goed op !<br>
<table> <tr> <br>
<td ID="cel1" onMouseOver = "kleur1();" onClick = "kleur2();" > Dit is cel 1 </td> <br>
<td ID="cel2" onMouseOver = "kleur4();" onClick = "kleur3();" > Dit is cel 2 </td><br>
</tr><br>
</table><br>
<A href="test2.htm" ID="link1" onClick="kleur(4); return true;"> Dit is een link </A><br>
</BODY>
</HTML>
 3.5 Sommen, vergelijkingen
3.5 Sommen, vergelijkingen
M.b.v. Javascript kun je ook sommen laten maken en controleren.Zelfs wiskundige vergelijkingen kun je laten maken en controleren.
Je hoeft de antwoorden niet beslist in tekstvensters te laten invoeren, dat kan bijv. ook in tabelcellen enz.
Je moet dan gebruik maken van getElementById.
Bekijk de volgende opgaven-site maar eens, en bekijk de broncode.
 3.6 Stukjes tekst laten zien of verbergen
3.6 Stukjes tekst laten zien of verbergen
M.b.v. getElementById kun je er voor zorgen dat bepaalde stukjes tekst standaard niet getoond worden, pas als je ergens
op klikt wordt het getoond.Dat kan bijvoorbeeld handig zijn als er een aantal vragen met de bijbehorende antwoorden in je document staan. Eerst zie je de antwoorden niet, pas als je op de vraag klikt verschijnt het antwoord.
De javascript-functie ziet er als volgt uit:
<script language="javascript">
function toon_of_verberg( ID )
{
var tekst = document.getElementById( ID );
if ( tekst.style.display == "none")
{
tekst.style.display = "block";
tekst.style.background="#AAAAAA";
}
else
{
tekst.style.display = "none";
}
}
</script>En de html-code voor de vragen met de antwoorden, die verschijnen en verdwijnen d.m.v. een muisklik, is als volgt:
<table width="80%" border="0" cellspacing="2" cellpadding="2" align="center">
<tr><td>
<a href="javascript:toon_of_verberg('antw1');">Hoe kan het dat je het antwoord eerst niet ziet?</a><br>
<div id="antw1" style="display: none;">
Dat komt doordat het antwoord in een <b>div-blok</b> is gezet, enz.
</div>
</td></tr>
<tr><td>
<a href="javascript:toon_of_verberg('antw2');">Hoe kan het dat het antwoord verschijnt
als je op de vraag klikt?</a><br>
<div id="antw2" style="display: none;">
Dat komt doordat de vraag een hyperlink is, en wel zo dat als je er ........ enz.<br>
</div>
</td></tr>
<tr><td>
<a href="javascript:toon_of_verberg('antw3');">Hoe kan het dat, als je nog eens op de vraag
klikt, het antwoord weer verdwijnt?</a><br>
<div id="antw3" style="display: none;">
Dat komt doordat dezelfde javascript-functie dan weer wordt aangeroepen, enz.<br>
</div>
</td></tr>
<tr><td>
<a href="javascript:toon_of_verberg('antw4');">Wanneer is dat handig?</a><br>
<div id="antw4" style="display: none;">
Het is handig als je een lijst met veel gestelde vragen hebt, enz.<br>
</div>
</td></tr>
<tr><td>
<a href="javascript:toon_of_verberg('antw5');">Kun je dit ook nesten?</a><br>
<div id="antw5" style="display: none;">
<a href="javascript:toon_of_verberg('antw6');">Wat denk je, zou dat kunnen?</a><br>
<div id="antw6" style="display: none;">
Het werkt! Er kan dus genest worden.
</div>
Probeer het nog eens. <a href="javascript:toon_of_verberg('antw7');">Zou het weer werken?</a><br>
<div id="antw7" style="display: none;">
Ja, hij doet het!
</div>
</div>
</td></tr>
</table>
<tr><td>
<a href="javascript:toon_of_verberg('antw1');">Hoe kan het dat je het antwoord eerst niet ziet?</a><br>
<div id="antw1" style="display: none;">
Dat komt doordat het antwoord in een <b>div-blok</b> is gezet, enz.
</div>
</td></tr>
<tr><td>
<a href="javascript:toon_of_verberg('antw2');">Hoe kan het dat het antwoord verschijnt
als je op de vraag klikt?</a><br>
<div id="antw2" style="display: none;">
Dat komt doordat de vraag een hyperlink is, en wel zo dat als je er ........ enz.<br>
</div>
</td></tr>
<tr><td>
<a href="javascript:toon_of_verberg('antw3');">Hoe kan het dat, als je nog eens op de vraag
klikt, het antwoord weer verdwijnt?</a><br>
<div id="antw3" style="display: none;">
Dat komt doordat dezelfde javascript-functie dan weer wordt aangeroepen, enz.<br>
</div>
</td></tr>
<tr><td>
<a href="javascript:toon_of_verberg('antw4');">Wanneer is dat handig?</a><br>
<div id="antw4" style="display: none;">
Het is handig als je een lijst met veel gestelde vragen hebt, enz.<br>
</div>
</td></tr>
<tr><td>
<a href="javascript:toon_of_verberg('antw5');">Kun je dit ook nesten?</a><br>
<div id="antw5" style="display: none;">
<a href="javascript:toon_of_verberg('antw6');">Wat denk je, zou dat kunnen?</a><br>
<div id="antw6" style="display: none;">
Het werkt! Er kan dus genest worden.
</div>
Probeer het nog eens. <a href="javascript:toon_of_verberg('antw7');">Zou het weer werken?</a><br>
<div id="antw7" style="display: none;">
Ja, hij doet het!
</div>
</div>
</td></tr>
</table>
 3.7 Submit
3.7 Submit
Als je alle velden voor een formulier klaar hebt dan zet je daaronder de eindtag </form>Maar daarvoor zet je meestal nog een knop waarop VERSTUREN staat, of iets dergelijks.
Die knop maak je op de volgende manier:
<INPUT TYPE="submit" VALUE="Opsturen" name="verzendknop">
Als je als type SUBMIT opgeeft, dan wordt het automatisch een knop om het formulier te verzenden.
Met het VALUE-attribuut bepaal je het opschrift van de knop.
En als je op de submit-knop klikt dan wordt het "script" dat genoemd is bij het ACTION-attribuut van de form-tag (waarmee je het formulier bent begonnen) uitgevoerd, behalve als .... (zie hierna)
Je kunt ook een onClick-attribuut toevoegen, bijvoorbeeld onClick = "controleer_invoer();"
Als je dan op de submit-knop klikt zal de functie controleer_invoer() worden uitgevoerd, en verder zal het formulier verstuurd worden. Behalve als je aan het onClick-attribuut toevoegt: return false
Als je return true toevoegt zal het wel verstuurd worden.
Meestal wordt er dan gebruik gemaakt van een functie met een zogenaamde terugkeerwaarde.
Hier onder zie je een voorbeeld waarbij een functie testemail() voorkomt. Die functie levert de terugkeerwaarde false op als er geen juist email-adres is ingevuld, en als het email-adres wel goed is krijg je de terugkeerwaarde true
En daarom kan de submit-knop als volgt gemaakt worden:
<INPUT TYPE="submit" VALUE="Opsturen" onClick="return testemail();">
Maar de functie, die ervoor zorgt dat het ingevoerde email-adres wordt gecontroleerd voor verzending, kan ook in de form-knop worden aangeroepen. Namelijk op de volgende manier:
<FORM ACTION="...." NAME="formulier" onSubmit="return testemail();">
In het volgende voorbeeld wordt er gecontroleerd of er wel een geldig e-mail adres is ingevuld:
Oefening 20
Zorg er voor dat je een html-document hebt dat er uit ziet zoals hieronder.En probeer het uit.
<HTML>
<HEAD>
<TITLE>Oefening 20 Javascript</TITLE>
<SCRIPT LANGUAGE="JavaScript">
function testemail()
{
var invoer=document.formulier.email.value;
var plaats = invoer.indexOf('@', 0);
if (invoer == "" || plaats < 1 || plaats == invoer.length-1)
{
alert ("Vul een geldig e-mail adres in!");
document.formulier.email.focus();
return false;
}
else
{ return true; }
}
</SCRIPT>
</HEAD>
<BODY>
<FORM ACTION="...." NAME="formulier" onSubmit="return testemail();">
emailadres: <INPUT TYPE="text" NAME="email">
<INPUT TYPE="submit" VALUE="Opsturen"><BR>
</FORM>
</BODY>
</HTML>
<HEAD>
<TITLE>Oefening 20 Javascript</TITLE>
<SCRIPT LANGUAGE="JavaScript">
function testemail()
{
var invoer=document.formulier.email.value;
var plaats = invoer.indexOf('@', 0);
if (invoer == "" || plaats < 1 || plaats == invoer.length-1)
{
alert ("Vul een geldig e-mail adres in!");
document.formulier.email.focus();
return false;
}
else
{ return true; }
}
</SCRIPT>
</HEAD>
<BODY>
<FORM ACTION="...." NAME="formulier" onSubmit="return testemail();">
emailadres: <INPUT TYPE="text" NAME="email">
<INPUT TYPE="submit" VALUE="Opsturen"><BR>
</FORM>
</BODY>
</HTML>
Uitleg:
-
var plaats = invoer.indexOf('@', 0);: hier wordt gekeken of er een @-teken in de invoer (vanaf plaats 0, dus vanaf het begin
van het woord) voorkomt, en de variabele plaats
bevat in dat geval de plaats van het @-teken.
Denk er wel om dat Javascript bij 0 begint met tellen, dus als het vierde teken een @-teken is dan heeft plaats de waarde 3.
Als het @-teken er niet in voorkomt dan heeft plaats de waarde -1.
Als het @-teken de eerste letter is, dan heeft plaats de waarde 0, en dan is het geen goed email-adres.
-
if (invoer == "" : hier wordt gecontroleerd of het invoervak leeg is.
Omdat er niets tussen de aanhalingstekens "" staat, is dat de lege string.
Denk om de dubbele = na if !! - || betekent of.
- als de waarde van plaats kleiner dan 1 is dan is het geen geldig email-adres.
Want als plaats == -1 dan komt het @-teken niet voor.
En als plaats == 0 dan is het @-teken het eerste teken, en dat is niet goed.
- als plaats == invoer.length-1 dan is het @-teken het laatste teken, en dat is ook niet goed.
- document.formulier.email.focus(); heeft tot gevolg dat de cursor in het invoervenster wordt gezet, want het email-adres was niet goed.
- onSubmit="return testemail();" heeft tot gevolg dat als op de submitknop wordt geklikt de
functie testemail wordt uitgevoerd. En als die test goed verloopt wordt de waarde true meegegeven, dan staat er eigenlijk:
return true, en dan wordt het formulier verzonden.
Als de test een fout oplevert wordt de waarde false meegegeven, dan staat er eigenlijk: return false, en dan wordt het formulier niet verzonden.
 3.8 SetTimeout-voorbeelden
3.8 SetTimeout-voorbeelden
Met behulp van een timeout of timer is het mogelijk om de computer iets te laten doen na een bepaalde
tijd.Stel je voor dat iemand een vraag moet beantwoorden, en hij mag hoogstens 5 seconden nadenken, dan kun je er bijvoorbeeld voor zorgen dat het antwoord na 5 seconden niet meer gegeven kan worden.
In onderstaande oefening lees je hoe dat gaat.
Oefening 21
Zorg er voor dat je een html-document hebt zoals hieronder.En probeer het uit.
<HTML>
<HEAD>
<TITLE>Javascript oefening 21 </TITLE>
<SCRIPT LANGUAGE="JavaScript">
var c=0;
function tijdcontrole()
{c=setTimeout("te_laat()", 5000);}
function te_laat()
{
somformulier.invoer.value="te laat";
somformulier.invoer.disabled = true;
somformulier.controleer.disabled = true;
}
function controle()
{
if (somformulier.invoer.value == '2')
{
clearTimeout(c);
alert (" Goed zo !" );
}
else
{
alert (" Nee Probeer nog eens maar snel !" );
}
}
</SCRIPT>
</HEAD>
<BODY onload="tijdcontrole();" >
<H3>Hoeveel is 1 + 1 ? !</H3>
<form name="somformulier" >
<input type="text" name="invoer" >
<input type="button" value="contr" onClick="controle()" name="controleer">
</form>
</BODY>
</HTML>Uitleg:
- Aan de body-tag: <BODY onload="tijdcontrole();" > zie je dat
de functie tijdcontrole() direct na het inladen wordt gestart.
- Die functie voert de opdracht setTimeout("te_laat()", 5000); uit.
- Dat betekent dat de functie te_laat( ) na 5000 milliseconden uitgevoerd moet worden.
- Er staat c= voor de timer-functie. Dat is nodig om de timer te kunnen stoppen.
- Met de opdracht clearTimeout(c); zorg je er voor dat de setTimeout-functie niet gestart wordt.
- Als het goede antwoord na 5 sec. nog niet is gegeven dan wordt de functie te_laat( ) uitgevoerd.
Die functie zorgt er voor dat er te laat verschijnt in het tekstvenster, en dat je niet meer in het tekstvenster kunt typen, en het klikken op de controleer-knop heeft ook geen zin meer.
 3.9 Een digitale klok
3.9 Een digitale klok
Je kunt m.b.v. Javascript ook een digitale klok in een venstertje laten zien.In onderstaande oefening zie je de code voor de klok.
Oefening 22
Zorg er voor dat je een html-document hebt zoals hieronder.En probeer het uit.
<HTML>
<HEAD>
<TITLE>Javascript oefening 22</TITLE>
<SCRIPT LANGUAGE="JavaScript">
var tijd, datum;
function klok()
{
nu= new Date();
uren= nu.getHours();
minuten= nu.getMinutes();
seconden= nu.getSeconds();
tijd= "" + uren;
if (minuten < 10)
{ tijd = tijd + ":0" + minuten;}
else
{ tijd = tijd + ":" + minuten;}
if (seconden < 10)
{tijd = tijd + ":0" + seconden;}
else
{tijd = tijd + ":" + seconden;}
document.klok.tijd.value = tijd;
dag= nu.getDate();
maand= nu.getMonth()+1;
jaar= nu.getYear();
datum = "" + dag;
if (maand < 10)
{datum = datum + "/0" + maand;}
else
{datum = datum + "/" + maand;}
datum = datum + "/" + jaar;
document.klok.datum.value = datum;
setTimeout("klok()",1000);
}
</script>
</head>
<body onLoad="klok()">
<form name="klok">
Tijd:
<input type="text" name="tijd" size="8" value=""><br>
Datum:
<input type="text" name="datum" size="8" value="">
</form>
</body>
</html>
Uitleg:
- De functie klok() wordt aangeroepen met de onLoad event-handler in de
<body> tag.
- In het body-gedeelte van de HTML-pagina zijn twee tekst-venstertjes.
- In de functie klok() zorgt de methode setTimeout( ) er voor dat de tijd en de datum
elke seconde worden bijgewerkt
en in de tekstvensters worden afgedrukt.
- Voor de tijd gebruiken we de string tijd en voor de datum gebruiken we de string datum.
- Als het aantal minuten minder dan 10 is dan wordt er een extra 0 toegevoegd om er voor te zorgen dat de tijd op
de normale manier wordt afgedrukt.
Dat gebeurt m.b.v. de volgende javascript-code:
tijd= "" + uren;
if (minuten < 10)
{ tijd = tijd + ":0" + minuten;}
else
{ tijd = tijd + ":" + minuten;}
Als het bijv. 8 minuten over 12 is, dan geldt eerst tijd = 12 (door de opdracht tijd= "" + uren;
En door de opdracht if (minuten < 10) { tijd = tijd + ":0" + minuten;} wordt er :08 achter geplakt, en dan wordt het: tijd = 12:08
Hetzelfde gebeurt met de seconden en de maand.
 3.10 Een lichtkrant
3.10 Een lichtkrant
Je kunt er voor zorgen dat er in de statusbalk een boodschap voorbij scrollt: een lichtkrant.Dat gebeurt in de volgende oefening.
Oefening 23
Zorg er voor dat je een html-document hebt zoals hieronder.En probeer het uit.
<HTML>
<HEAD>
<TITLE>Oefening 23 Javascript </TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
// dit is de initialisatie voor de lichtkrant
// zet hieronder de boodschap + 5 spaties
var boodschap="Dit is een voorbeeld van een lichtkrant ";
// de variabele buffer wordt met spaties gevuld
var buffer="";
for (var i=1; i <= boodschap.length; i++) buffer=buffer+" ";
// buffer (met spaties) en boodschap samengevoegd
var boodschap1 = buffer + boodschap;
var boodschap2="";
var teller=0;
// dit is de echte lichtkrant-functie
function scroll()
{
// boodschap2 wordt een aantal spaties+een gedeelte v.d. boodschap
boodschap2=boodschap1.substring(teller,boodschap.length);
// dit verschijnt op de statusbalk
window.status=boodschap2;
// elke 25 millisec. wordt de boodschap ververst
setTimeout("scroll()",25);
teller=teller+1;
if (teller==boodschap1.length) {teller=0;}
}
-->
</SCRIPT>
</HEAD>
<BODY onload="scroll();" >
<H3>Lichtkrant, kijk naar de statusbalk onderaan !</H3>
</BODY>
</HTML>Uitleg:
- Als attribuut van de body-tag wordt de functie scroll() aangeroepen, die zorgt er voor dat de lichtkrant verschijnt vanaf het begin
-
In de eerste javascript-opdrachten worden een aantal variabelen geïnitialiseerd, dat betekent: ze krijgen een
bepaalde beginwaarde.
De variabele buffer bestaat na initialisatie uit 44 spaties
De variabele boodschap1 bestaat na initialisatie uit 44 spaties gevolgd door Dit is een voorbeeld van een lichtkrant
De variabele teller bevat na initialisatie het getal 0
-
In de functie scroll() gebeurt het volgende:
De variabele boodschap2 bestaat uit een gedeelte van boodschap1: 44 tekens vanaf een bepaalde plaats, en wel vanaf de plaats met nummer teller.
Als teller=1 dan bestaat boodschap2 uit 44 spaties (de eerste 44 tekens van boodschap1)
Dat verschijnt op de statusregel, maar je ziet dan niets.
Als teller=2 dan bestaat boodschap2 uit 43 spaties en dan D
Dat verschijnt op de statusregel. De spaties worden weggelaten, je ziet alleen de D
Als teller=3 dan bestaat boodschap2 uit 42 spaties en dan Di
Dat verschijnt op de statusregel. De spaties worden weggelaten, je ziet alleen Di
Als teller=4 dan bestaat boodschap2 uit 41 spaties en dan Dit
Dat verschijnt op de statusregel. De spaties worden weggelaten, je ziet alleen de Dit
En zo gaat het verder. Zo wordt de boodschap opgebouwd.
De opdracht setTimeout("scroll()",25); heeft tot gevolg dat na 25 milliseconden de functie scroll( ) wordt uitgevoerd.
In die functie scroll() komt als derde opdracht weer de opdracht setTimeout("scroll()",25); voor, dus na 25 milliseconden wordt diezelfde functie scroll( ) weer uitgevoerd.
Op die manier gaat het steeds door, steeds wordt na 25 millisec. de boodschap weer afgedrukt op de statusregel.
 3.11 Diversen
3.11 Diversen
Print pagina
Als je bij framespagina's een bepaalde pagina wilt printen, dan gaat het wel eens mis, want soms wordt er meer
afgedrukt dan de bedoeling is.
Je kunt daarom voor het gemak een knop op je pagina plaatsen om de pagina te printen.
Dat kan bijvoorbeeld op de volgende manier:
<form>
<input type="button" value="Print deze pagina" onClick="window.print()">
</form>
Naar de vorige pagina
Soms is het handig om een bezoeker naar de vorige pagina te sturen.De opdracht die je hiervoor kunt gebruiken is: history.go(-1).
Zet je een 1 tussen de haakjes dan ga je naar de volgende pagina (als je daar al eerder geweest bent tenminste)
Dat heeft dus hetzelfde gevolg als wanneer je boven in de werkblak op vorige of volgende klikt.
Probeer het maar eens:
De code hiervoor is als volgt:
<INPUT type="button" VALUE="terug" onClick="history.go(-1)";>
Rechts klikken uitschakelen
Een manier om rechts klikken uit te schakelen kan m.b.v. de volgende code:
<body oncontextmenu="return false">
Toevoegen aan favorieten
Je kunt de bezoekers van jouw site de pagina met één klik laten toevoegen aan hun favorieten. Neem daarvoor in je pagina het volgende op:
<a href="javascript:window.external.AddFavorite('http://www.lcinformatica.nl', 'Informaticasite LC');">
Voeg deze site toe aan mijn favorieten!</a>
Je krijgt dan dus: Voeg deze site toe aan mijn favorieten!
Je homepage schermvullend
Je kunt er voor zorgen dat bezoekers je site altijd in een schermvullend venster zien.Neem daarvoor het volgende javascript op:
<script language="javascript">
window.moveTo(0,0);
window.resizeTo(screen.availwidth,screen.availheight);
</script>
window.moveTo(0,0);
window.resizeTo(screen.availwidth,screen.availheight);
</script>
Zefgemaakte sneltoetsen
Je kunt er voor zorgen dat een button of link op je pagina geactiveerd kan worden m.b.v. een sneltoets.Dat kan m.b.v ACCESSKEY:
<INPUT TYPE="submit" NAME="Submit" accesskey="Z" VALUE="Druk op Alt+Z om de gegevens te zenden">
of
<A HREF="..." ACCESSKEY="H">Druk op ALT + H om deze link te activeren</A>
De broncode tonen
Je kunt er voor zorgen dat door een druk op een knop de broncode van de pagina getoond wordt.Dat kan m.b.v de volgende code:
<INPUT TYPE="BUTTON" VALUE="Broncode" onClick= 'window.location = "view-source:" + window.location.href' >
Laad alle frames
Als je website in frames is verdeeld, dan kan het voorkomen dat iemand maar een gedeelte van je website inlaadt (maar één frame i.p.v. alle frames).Als je dit wilt voorkomen, dan moet je zorgen dat bij elk frame de volgende code bij het starten wordt uitgevoerd:
<SCRIPT LANGUAGE="JavaScript">
if (parent.location.href == self.location.href)
{
// zet je eigen url van het frameset-document hieronder
window.location.href = 'index.htm';
}
</script>
if (parent.location.href == self.location.href)
{
// zet je eigen url van het frameset-document hieronder
window.location.href = 'index.htm';
}
</script>
Uitleg:
Als er geldt: (parent.location.href == self.location.href) dan is het parent-document hetzelfde als het document zelf.
Dan is het eigenlijke parent-document (dat is het frameset-document) dus niet bekend, en dat betekent dat er maar één frame is geladen.
Als je er dan voor zorgt dat het frameset-document wordt geladen dan verschijnt dan toch het complete document.

