| |
Hoofdstuk 15 Systeemontwikkeling en UML
15.2 UML
 15.2.1 Wat is UML
15.2.1 Wat is UML
 UML is de afkorting van
Unified Modeling Language.
Het is een modelleertaal die we kunnen gebruiken om situaties te beschrijven of
te tekenen, voordat er wordt begonnen met programmeren. UML is de afkorting van
Unified Modeling Language.
Het is een modelleertaal die we kunnen gebruiken om situaties te beschrijven of
te tekenen, voordat er wordt begonnen met programmeren.
UML is geen ontwikkelmethode, maar het helpt om een te maken systeem te visualiseren, en te communiceren met anderen.
Als een bedrijf aan een software-leverancier opdracht geeft om een programma te maken, dan zal iemand van het bedrijf
met woorden proberen duidelijk te maken wat men wil. Het bedrijf zal met een lijst van wensen of eisen komen (de
zogenaamde Requirements). Deze lijst geeft aan aan welke eisen het te maken project behoort te voldoen.
De software-leverancier kan dan met behulp van UML tekeningen en diagrammen maken, die de klant kan begrijpen zonder
dat hij of zij verstand van programmeren heeft, maar die wel duidelijk maken wat er gemaakt moet worden.
UML is dus een middel om de eisen, die aan een softwaresysteem worden gesteld, weer te geven.
UML zorgt er voor dat er eerst over het probleem wordt nagedacht voordat er wordt begonnen met het schrijven van de code.
UML zorgt er ook voor dat anderen een bepaald proces kunnen begrijpen zonder dat er kennis van programmeren nodig is.
UML kan ook worden gebruikt om een programma te documenteren.
 15.2.2 Use-case diagram
15.2.2 Use-case diagram
Een use-case diagram is één van de meest gebruikte onderdelen van UML.
Met een use-case diagram kun je op een eenvoudige manier vastleggen wat voor soorten gebruikers
(actors) er zijn en wat voor handelingen (use cases) die met een systeem kunnen verrichten.
Het mooie van use-case diagrammen is dat ze zo gemakkelijk zijn te begrijpen dat je ze goed kunt gebruiken voor overleg met een klant.
 Actors
Actors
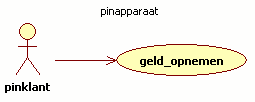
Een actor geef je aan met een poppetje met daaronder de naam.
In de figuur hiernaast is pinklant een voorbeeld van een actor.
Een actor is een object dat direct communiceert met een systeem.
Dat kan dus een mens of een ander systeem zijn.
Use-cases
Een use-case wordt weergegeven met een ellips, met daarin de titel van de use-case.
Een use-case staat voor een bepaalde handeling of interactie die de actor met het systeem kan hebben.
Meestal is de titel van de use-case dan ook iets met een werkwoord.
In de figuur hiernaast is "geld_opnemen" een voorbeeld van een use-case.
Met een pijl kun je aangeven dat een bepaalde actor een bepaalde use-case
mag uitvoeren.
Use-case diagrammen
Een figuur als hierboven wordt een use-case diagram genoemd.
Meestal heb je meerdere actoren en meerdere use-cases, en met een diagram kun je dan duidelijk maken wie wat mag of moet doen.
Behalve het diagram wordt ook altijd nog een beschrijving toegevoegd.
Daarin wordt beschreven wat het systeem doet, niet hoe het systeem dat doet. De software wordt als een black-box beschouwd.
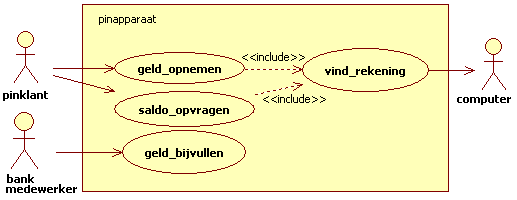
Hieronder zie je een uitgebreider use-case diagram.

- Het systeem staat in een grote rechthoek.
- Je ziet in dit diagram dat er vanuit de actie geld_opnemen
een vervolgactie binnen het systeem ontstaat, de use-case vind_rekening.
Deze actie wordt een sub-case
genoemd, en een use-case wordt met een sub-case verbonden door een pijl (met streepjeslijn) waarbij <<include>> staat.
De tekens, waartussen include staat worden guillemets genoemd, en een woord tussen die tekens wordt
een sterotype genoemd.
Je ziet dat je zo snel een duidelijk overzicht krijgt van de interacties binnen het systeem.
- Je ziet in het diagram nog meer.
Naast de actor pinklant is er nog een actor bankmedewerker
die het pinapparaat regelmatig aanvult.
- De derde actor is de computer die geraadpleegd wordt
vanuit de sub-case vind_rekening.
Die actor staat rechts van het systeem, daar worden de actoren getekend die een dienst verzorgen.
Links staan de actoren die gebruikers voorstellen die het systeem gebruiken met een bepaald doel.
- De actor pinklant heeft nog een tweede use-case: saldo_opvragen.
- Vanuit deze use-case vindt ook weer de vervolgactie vind_rekening binnen het systeem plaats.
 15.2.3 Een use-case diagram maken m.b.v. StarUML
15.2.3 Een use-case diagram maken m.b.v. StarUML
Er zijn verschillende programma's, waarmee je UML-diagrammen kunt maken.
Wij gebruiken het open-source programma StarUML, dat je hier kunt downloaden.
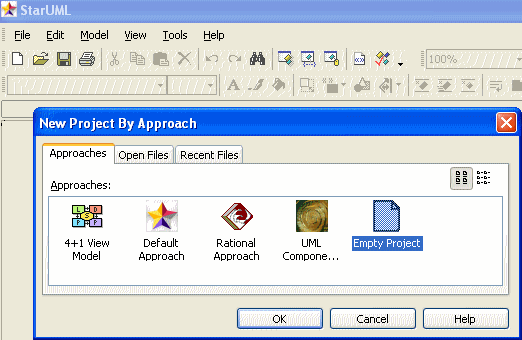
Als je het programma opent zie je het volgende:

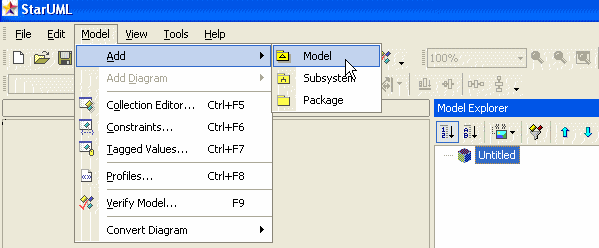
Klik dan op Empty Project. En in het venster, dat dan verschijnt, klik je in het menu op Model, en dan op Add,
en dan op Model (zie hieronder).

In het venster Model Explorer zie je dan als naam van het nieuwe model verschijnen: Model1. Verander die naam in Model_pinapparaat.
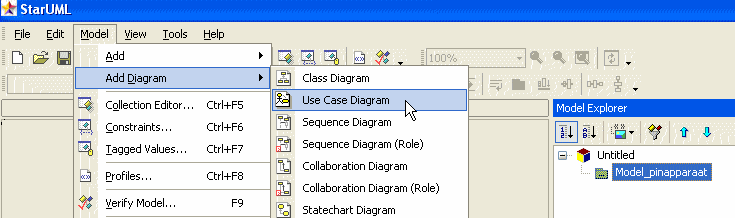
Klik dan in het menu weer op Model, en dan op Add Diagram, en dan op Use Case Diagram (zie hieronder).

In het venster Model Explorer zie je dan als naam verschijnen: UseCaseDiagram1. Verander die naam in UseCase_pinapparaat.
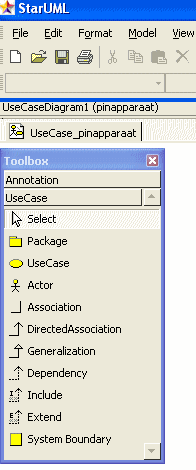
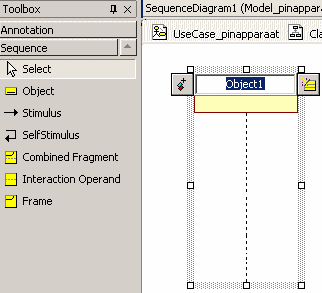
 Dan ziet het venster er uit zoals hier naast.
Dan ziet het venster er uit zoals hier naast.
Klik in de toolbox op het poppetje, dat een actor voorstelt.
En klik dan met de muis in het tekenvenster, en beweeg de muis een stukje.
Zodra je loslaat verschijnt de actor, en dan kun je de titel van de actor invoeren.
Je kunt de plaats en de grootte van de actor op elk moment nog veranderen: als je op de actor klikt dan verschijnen
er schuifblokjes om de actor, en dan kun je de grootte of de plaats van de figuur op de bekende manier wijzigen.
Ook de titel kun je later nog wijzigen, je moet dan op de titel dubbelklikken.
Een use-case kun je op dezelfde manier maken. Klik in de toolbox op het ovaal waar use-case bij staat.
Klik dan met de muis in het tekenvenster, en beweeg de muis. Zodra je loslaat verschijnt de use-case, en dan kun je de titel van
de use-case invoeren.
Wijzigen gaat op dezelfde manier als bij de actor.
Een pijl krijg je als je in de toolbox klikt op
Directed Association. Beweeg de muis dan van de actor naar de use-case,
en zodra je loslaat verschijnt de pijl.
Een <<include>>-pijl krijg je als je in de toolbox klikt op Include.
Wil je iets verwijderen, selecteer het dan en druk op Delete.
Maar dat moet je twee keer doen, want rechts is het
venster Model Explorer, waarin alle getekende elementen staan vermeld. Ook daar moet je het dan verwijderen.
Als je in de toolbox klikt op System Boundary dan kun je een rechthoek tekenen,
die aangeeft wat er allemaal in het systeem zit.
De actoren moeten buiten de systeemgrenzen worden geplaatst.
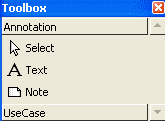
 Wil je ergens tekst toevoegen, dan klik je in de toolbox op
Annotation
Wil je ergens tekst toevoegen, dan klik je in de toolbox op
Annotation
Dan verandert de toolbox in de figuur hiernaast.
Als je dan op Text klikt, dan kun je een stukje tekst in de tekening opnemen.
Als je klikt op Note, dan kun je een zogenaamde nota in de tekening opnemen. Een nota
wordt voorgesteld door een rechthoek met een ezelsoortje aan de rechterkant, en in die rechthoek kun je tekst plaatsen.
Sla het project daarna op onder de naam pinapparaat.
 15.2.4 Klassen en objecten
15.2.4 Klassen en objecten
Objecten
Bij de pinautomaat heb je te maken met een aantal objecten, dat zijn de
zaken die bepaalde handelingen verrichten.
Je hebt bijvoorbeeld de pinklant. Die zal een rekening hebben bij een bepaaalde bank, en een pinpas, anders kan hij of zij niet pinnen.
Daarom noemen we de pinklant vanaf nu een rekeninghouder. Dat is het eerste object.
Dan hebben we de pinautomaat zelf, dat is ook een object.
Verder is er een object, waarin het geld zit dat gepind kan worden. Dat noemen we de pin_geldkluis. Dat object zal vast heel dicht in
de buurt van de pinautomaat zitten, maar we nemen toch maar aan dat het een apart object is.
En natuurlijk zal bij het pinnen de database van de bank geraadpleegd moeten worden,
dat kun je ook een object noemen.
Klassen
Er zijn natuurlijk een heleboel rekeninghouders. De verzamelnaam voor al die rekeninghouders is een
klasse.
En als je een bepaalde rekeninghouder hebt, bijvoorbeeld de heer R.J. van der Beek, dan is dat een object. Het wordt ook wel
een instantie van de klasse rekeninghouder genoemd.
De verzamelnaam voor alle pin_geldkluisen is de klasse pin_geldkluis.
Als je de pin_geldkluis van de pinautomaat van de Frieslandbank in Buitenpost als voorbeeld neemt, dan is dat een object. En
het wordt ook wel een instantie van de klasse pin_geldkluis genoemd.
Attributen
In die pin_geldkluis van de pinautomaat van de Frieslandbank in Buitenpost zit een bepaalde hoeveelheid bankbiljetten. Er zitten
misschien wel 200 biljetten van 100 euro in, en misschien ook wel 200 biljetten van 50 euro, en een aantal biljetten van 20 euro
en een aantal biljetten van 10 euro. Die aantallen noem je de attributen van de klasse pin_geldkluis.
En de pin_geldkluis bevat
vast ook wel een chip met geheugenplaatsen, waarin die aantallen worden vastgelegd.
Methoden
Die aantallen veranderen natuurlijk voortdurend, en in de geheugenplaatsen moeten die veranderingen ook worden bijgehouden.
Als er 200 euro is gepind (4 keer 50 euro) dan moet het aantal 50jes met 4 worden verminderd. Het programma-onderdeel dat daarvoor
zorgt noem je een methode. Dus een klasse bevat ook een aantal methoden.
Je hebt een methode die we maar "werk_hoeveelheid_bij". En die 200 euro moet dan in de la van de pinautomaat worden gelegd, de
methode die daarvoor zorgt noemen we "geef_geld".
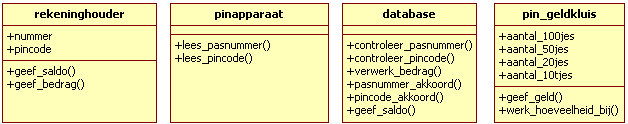
 In UML worden klassen door rechthoeken voorgesteld,
met bovenin een vak waarin de naam van de klasse.
In UML worden klassen door rechthoeken voorgesteld,
met bovenin een vak waarin de naam van de klasse.
De attributen en methoden van de klasse worden weergegeven in twee andere vakken binnen de rechthoek,
de attributen in het
middelste vak en de methoden in het onderste vak.
Als je een diagram maakt met daarin alle klassen, dan noem je dat het klassendiagram.
Van het pinproject zie je het het klassendiagram hieronder. Daarin zie je dat er ook klassen zijn die geen attributen hebben.
Verder bestaan er vaak nog relaties tussen de klassen, daar gaan we hier verder niet op in.

Object-geöriënteerd
In UML worden de dingen, die er gebeuren, meestal omschreven als het versturen van boodschappen door objecten, en het
uitvoeren van methoden door de objecten.
Als de rekeninghouder R.J. vd Beek zijn pinpas in het pinapparaat duwt, dan wordt die gebeurtenis in UML omschreven als: het object
R.J. vd Beek stuurt de volgende boodschap naar het pinapparaat: controleer mijn pinpas.
Het pinapparaat voert vervolgens de methode "lees_pasnummer" uit.
Daarna stuurt het pinapparaat een seintje naar de erop aangesloten computer om in de database het pasnummer te controleren.
Die gebeurtenis wordt in UML omschreven als: het object pinapparaat stuurt de volgende boodschap naar het object computer:
controleer het pasnummer.
En zo gaat dat verder. Deze methode wordt object-geöriënteerd genoemd, en afgekort tot
OO (object-oriënted).
Het basis-idee van object-georiënteerd modelleren is dat de wereld bestaat uit objecten die met elkaar communiceren door
elkaar boodschappen te sturen.
Java
Dit is een voorbereiding op het programmeren, dat tegenwoordig vaak in de programmeertaal Java gebeurt.
Dat is een object-georiënteerde programmeertaal, die ook gebruik maakt van klassen, objecten en methoden.
Klassen zijn de bouwstenen van elk objectgeorienteerd programma.
Van klassen maak je objecten.
Objecten onthouden allerlei dingen in hun attributen.
Objecten verrichten werk via hun methoden.
En objecten versturen boodschappen naar andere objecten dat ze werk moeten verrichten.
Veel klassen uit UML zul je terugzien als er in Java geprogrammeerd wordt, maar ook een aantal niet.
De objecten, die personen voorstellen (zoals in bovenstaand voorbeeld de rekeninghouder), kunnen hun acties zelf bepalen,
en zullen dan ook niet in Java teruggevonden worden. Wel de objecten die apparaten voorstellen, want die kunnen zelf geen
beslissingen nemen; dat zullen de methoden moeten regelen die daarvoor geprogrammeerd zijn.
 15.2.5 Een klassendiagram maken m.b.v. StarUML
15.2.5 Een klassendiagram maken m.b.v. StarUML
Open het programma StarUML, en open het project pinapparaat.
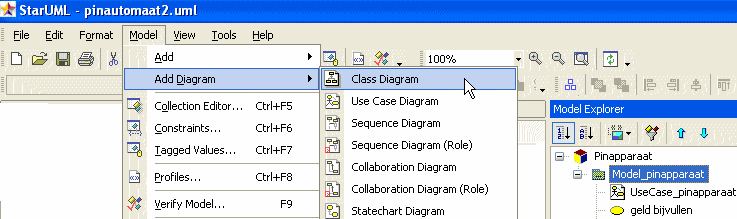
Klik in het venster Model Explorer op Model_pinapparaat, en klik dan in het menu op Model, en dan op Add Diagram,
en dan op Class Diagram (zie hieronder).

In het venster Model Explorer zie je dan als naam verschijnen: ClassDiagram1. Verander die naam in ClassDiagram_pinapparaat.
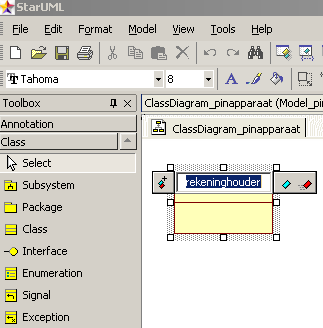
 Dan ziet het venster er uit zoals hier naast.
Dan ziet het venster er uit zoals hier naast.
Klik in de toolbox op het Class, en klik dan met de muis in het tekenvenster en beweeg de muis.
Zodra je loslaat verschijnt er een rechthoek, die de klasse voorstelt, en dan kun je de titel van de klasse invoeren.
Wil je een attribuut invoeren, dubbelklik dan op de klassenaam. En klik dan op het
blauwe blokje, rechts van de titel. Dan kun je de
naam van een attribuut invoeren.
Wil je een methode invoeren, dubbelklik dan op de klassenaam. En klik dan op het
rode blokje, rechts van de titel. Dan kun je de
naam van een methode invoeren.
Wil je een attribuut of methode weer verwijderen, dan kun je dat doen in het rechter venster
(Model Explorer)
Je rechtsklikt op het te verwijderen attribuut of methode, en je kiest voor
Delete.
 15.2.6 Sequentiediagrammen
15.2.6 Sequentiediagrammen
Een sequentiediagram of volgordediagram is een diagram waarin interactie in de tijd
zichtbaar wordt gemaakt, je ziet in welke chronologische volgorde de verschillende acties worden uitgevoerd.
Het uitgangspunt voor het maken van een sequentiediagram is de use-case.
Als we bovenstaand use-case diagram nemen dan zijn er een aantal gebeurtenissen die achter elkaar plaatsvinden.
Bij Geld opnemen zijn dat:
- stop de pas in de gleuf
- toets de pincode in
- kies Geld opnemen
- toets de hoeveelheid geld in
- neem de pas uit
- neem het geld
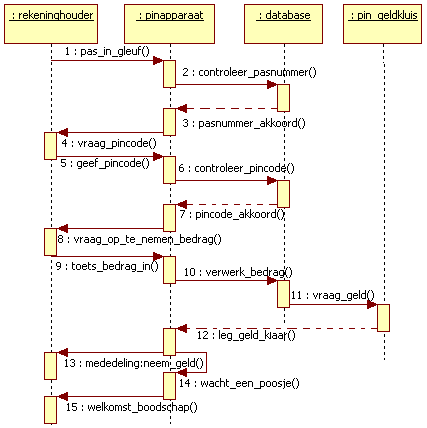
Een voorbeeld van het bijbehorende sequentiediagram staat hieronder

Een rekeninghouder wil geld opnemen.
We hebben daarbij te maken met een aantal objecten, hebben we hierboven gezien.
Dat zijn: een rekeninghouder, de pinautomaat, de database, en de pin_geldkluis.
Objecten worden met rechthoeken aangegeven, en in de
rechthoek wordt de naam van het object vermeld, voorafgegaan door een
dubbele punt.
Onder het object wordt een vertikale tijdlijn aangegeven.
Is een object actief, dan wordt dat met een verdikking van de tijdlijn (het wordt een rechthoek) aangegeven.
Een actie wordt met een pijl naar het object toe weergegeven,
en een actie wordt hier altijd opgevat als een verzoek of boodschap aan een ander object.
Als reactie wordt meestal een methode uitgevoerd door het object, en dan wordt er vaak een boodschap teruggestuurd. Dat wordt
dan ook weergegeven met een pijl, maar dat is dan een pijl met een streepjeslijn (zie pasnummer_akkoord en
pincode_akkoord en leg_geld_klaar).
Het diagram is onvolledig, want de situaties waarin het pasje geweigerd wordt enz, zijn weggelaten.
Meestal wordt er in een sequentiediagram maar één mogelijkheid uitgewerkt, voor de andere
scenario's wordt dan
een apart sequentiediagram gemaakt.
 15.2.7 Een sequentiediagram maken m.b.v. StarUML
15.2.7 Een sequentiediagram maken m.b.v. StarUML
Een sequentiediagram met het programma StarUML maken kan alleen als je eerst
de klassen, die bij het probleem horen, hebt ingevoerd. Hierboven is uitgelegd hoe je dat kunt doen.
Open het programma StarUML, en open het project pinapparaat.
Klik in het venster Model Explorer op Model_pinapparaat, en klik dan in het menu op Model, en dan op Add Diagram,
en dan op Sequence Diagram.
In het venster Model Explorer zie je dan als naam verschijnen: SequenceDiagram1. Verander die naam in SequenceDiagram_pinapparaat.
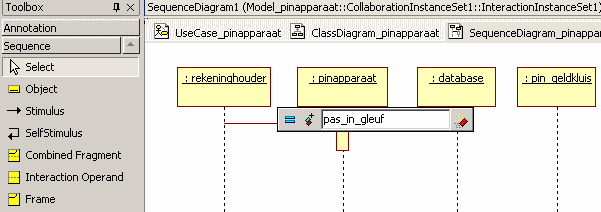
 Dan verschijnt er een leeg tekenvenster, met een nieuwe toolbox, zoals je hier rechtsonder ziet.
Dan verschijnt er een leeg tekenvenster, met een nieuwe toolbox, zoals je hier rechtsonder ziet.
Als je dan op Object in de toolbox klikt kun je een object op het tekenblad plaatsen, en de naam invoeren.
Voer als naam in :rekeninghouder (gebruik dus dezelfde naam als de klasse, maar voorafgegaan door een dubbele punt). Daarmee
wordt een instantie van de klasse rekeninghouder bedoeld. Er verschijnt direkt een tijdlijn onder.
Deze naam wordt alleen geaccepteerd als er een klasse met dezelfde naam is, maar dan zonder dubbele punt.
Klik nog eens op Object in de toolbox en plaats het volgende object op het tekenblad. Geef het de naam :pinautomaat.
Voer op dezelfde manier de objecten met de namen :database en :pin_geldkluis in.
Klik in de toolbox op Stimulus, dan kun je een pijl tekenen die een actie voorstelt.
Klik op de tijdlijn onder het object :rekeninghouder, en beweeg de muis naar de tijdlijn onder :pinautomaat.
Zodra je loslaat verschijnt er een pijl, die een actie voorstelt, en dan kun je daar een naam aan geven.
Voer als naam "pas_in_gleuf"in (zie hieronder)

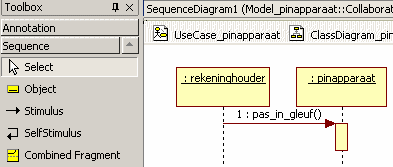
Zodra je op enter drukt zie je de pijl, met de naam erbij, en je ziet een verdikking op de tijdlijn. Aan die verdikking
kun je zien welk object actief is.
Zo kun je steeds verder gaan, en het volledige sequentiediagram maken.

 15.2.8 Toestandsdiagrammen
15.2.8 Toestandsdiagrammen
Een toestandsdiagram of statechartdiagram geeft aan op welke wijze een object
van toestand kan veranderen als reactie op gebeurtenissen.
Een statechartdiagram beschrijft dus de mogelijke toestanden van een object, en hoe die toestand verandert door de operaties die
op het object worden uitgevoerd.
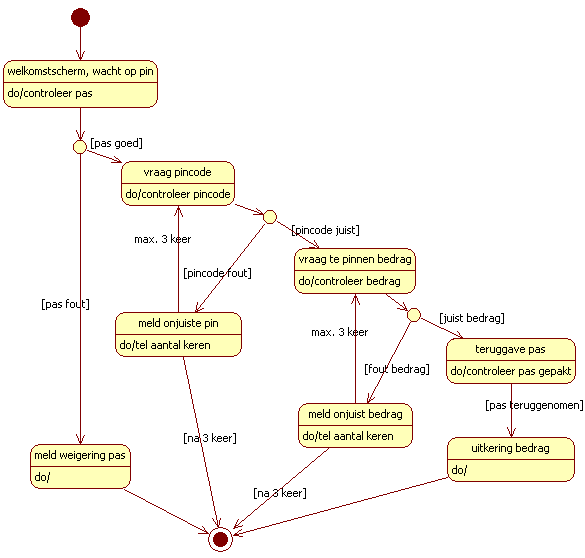
Als voorbeeld nemen we wat er op het scherm van de pinautomaat verschijnt na bepaalde acties.
In het begin toont het scherm een welkomstscherm. Is er een persoon die zijn pinpas in het apparaat duwt, dan
wordt die pas gecontroleerd en dan wordt er een vervolgactie ingezet. Wat die vervolgacties zijn is gemakkelijk uit onderstaand
toestandsdiagram af te lezen.

Een grote zwarte stip geeft het startpunt aan;
een kleinere stip in een cirkel is het eindpunt.
Een afgeronde rechthoek geeft een toestand weer; een pijl geeft een
toestandsovergang
weer, en daarbij kunnen voorwaarden worden opgenomen, die er tussen haken bij worden geplaatst.
Een grote gele stip geeft een keuzeblokje (choicepoint) aan;
vandaaruit vertrekken twee pijlen: één voor de actie die wordt ondernomen als de voorwaarde waar is, en
één voor de actie die wordt ondernomen als de voorwaarde niet waar is.
Als je een toestandsdiagram met het programma StarUML wilt maken, open dan
het programma StarUML, en open het project pinapparaat.
Klik in het venster Model Explorer op Model_pinapparaat, en klik dan in het menu op Model, en dan op Add Diagram,
en dan op Statechart Diagram.
In het venster Model Explorer zie je dan als naam verschijnen: StatechartDiagram1. Verander die naam in StatechartDiagram_pinapparaat.
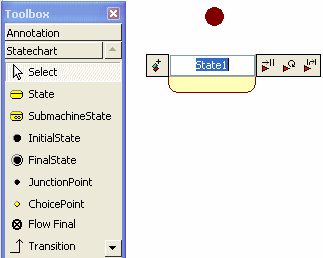
Dan verschijnt er een leeg tekenvenster, met een nieuwe toolbox, zoals je hier rechtsonder ziet.
 Als je dan op Initial state in de toolbox klikt kun je een dikke stip op het tekenblad plaatsen,
dat stelt het startpunt van het toestandsdiagram voor.
Als je dan op Initial state in de toolbox klikt kun je een dikke stip op het tekenblad plaatsen,
dat stelt het startpunt van het toestandsdiagram voor.
Als je dan op State in de toolbox klikt kun je een toestand-rechthoek op het tekenblad plaatsen,
en de naam invoeren.
Voer als titel in: welkomstboodschap, dan verschijnt dat in de afgeronde rechthoek.
Klik in de toolbox op Transition, dan kun je een pijl tekenen die een actie voorstelt.
Klik op de dikke beginstip, en beweeg de muis naar de toestandsrechthoek met welkomstboodschap.
Zodra je loslaat verschijnt er een pijl, die een actie voorstelt.
Klik nog eens op State in de toolbox en plaats de volgende toestandsrechthoek op het tekenblad. Zet er als titel in:
meld weigering pas.
Klik op Choicepoint in de toolbox en plaats het keuzeblokje op het tekenblad.
Teken een pijl van het keuzeblokje naar toestand Meld-weigering_pas.
Klik dan in de toolbox op Annotation en dan op Text,
dan kun je een tekst in het tekenvenster plaatsen. Plaats bij de pijl de tekst "[pas fout]".
Tussen de vierkante haken staat de voorwaarde.
Klik nog eens op State in de toolbox en plaats een toestandsrechthoek op het tekenblad met als titel: vraag pincode.
Als je dubbelklikt op de toestandsrechthoek, dan verschijnen er rechts
drie driehoekjes. Klik op het middelste driehoekje,
dan kun je een Do-action invoeren. Voer als actie in: controleer pincode. Als de pincode wordt ingevoerd dan moet die
namelijk gecontroleerd worden, dus die actie is een
gevolg van het invoeren van de pincode, en die actie verschijnt dan onderin de afgeronde rechthoek.
En zo kun je verdergaan, tot het hele toestandsdiagram klaar is.



|
| |