Hoofdstuk 4 Javalogo4.1 De basis
De programmeertaal Java is ontstaan in 1995, het is nu één van de meest gebruikte programmeertalen. |
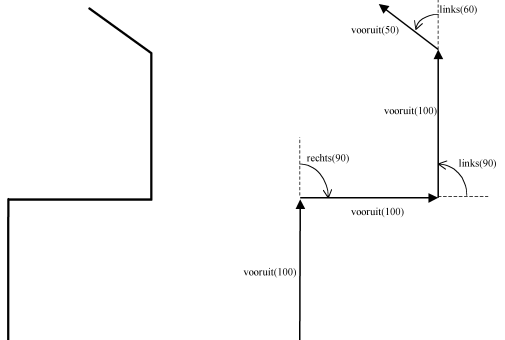
| vooruit(100) | de pen gaat 100 mm. vooruit, en tekent daarbij een lijntje |
| rechts(90) | de pen draait 90 graden rechtsom |
| links(60) | de pen draait 60 graden linksom |
| penUit(); vooruit(40) | de pen gaat 40 mm vooruit, maar tekent daarbij geen lijn. Bij de opdracht penUit() moet je je voorstellen dat de pen van het papier wordt gehaald. |
| penAan(); vooruit(80) | de pen gaat 80 mm vooruit, en tekent wel een lijn. |
| stap(10,20) | de pen tekent een scheve lijn,
zodat het eindpunt 10 mm verder in de x-richting en 20 mm verder in de y-richting ligt dan het beginpunt Daarbij is het assenstelsel zo gedraaid, dat de x-richting de richting van de pen is. De richting van de pen verandert niet bij deze opdracht |
| schrijf("tekst") | het woordje tekst wordt op de tekening afgedrukt |
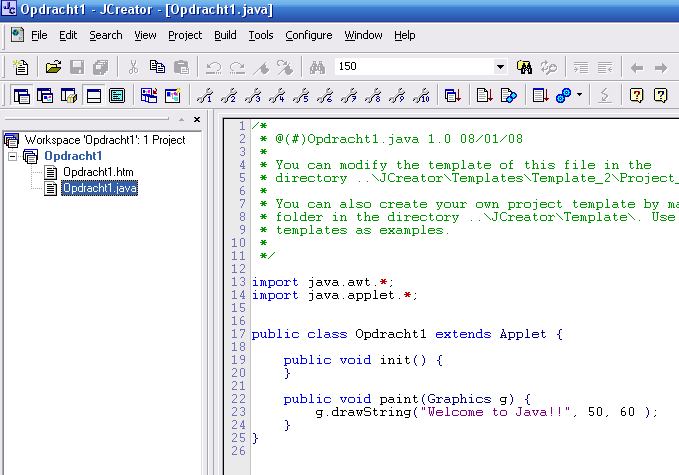
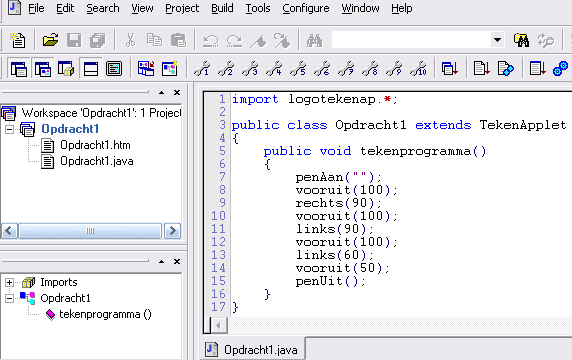
- Tik voor bovenstaande tekening het volgende in (zie de regels 1 t/m 17 hier onder, de regelnummers hoef je er niet voor te typen).

- Klik dan op het schijfje, dan wordt het bestand opgeslagen.
- En klik dan in de menubalk op Build ® Compile Project (je kunt ook op F7 drukken)
Dan wordt het programma vertaald in voor de computer begrijpelijke taal, en er wordt eerst gecontroleerd op fouten.
Er verschijnt onder in beeld een foutmelding: package logotekenap does not exist
Dat betekent dat er een bestand moet worden geïmporteerd, de computer moet namelijk wel weten hoe hij de tekenopdrachten uit moet voeren. En hoe dat moet staat beschreven in een aantal bestanden (dat worden klasse-bestanden genoemd, of klassen) in de map logotekenap. Die map moet je eerst nog kopiëren naar de map van het project!
In de map Opdracht1 zitten de volgende bestanden en mappen:
- de map classes
- De bestanden Opdracht1.java (dat is het programmabestand, dat is een tekstbestand waarin bovenstaande programmaregels zijn
opgeslagen)
- Opdracht1.cjp (dat is de projectfile; dat is een tekstbestandje waarin de namen van de bijbehorende bestanden staan)
- Opdracht1.jcw (dat is de workspace-file; daarin staat wat de werkruimte is)
- src_opdracht1.txt
- In de map classes zit het bestand Opdracht1.htm.
In die map moet nog een map, die logotekenap heet, worden geplaatst met een aantal bestanden.
Die bestanden kun je downloaden door te klikken op logotekenap.zip downloaden
Dat bestand moet je uitpakken en de inhoud ervan moet je in een submap van de map classes (die op zijn beurt weer een submap van de map Opdracht1 is), die je logotekenap moet noemen, zetten.
- Ga dan weer naar het programma JCreator, en klik weer in de menubalk op Build ® Compile Project
Dan verschijnt onder in beeld, als alles goed gaat, Process completed. En dat betekent dat er geen fouten meer in zitten.
- En klik dan in de menubalk op Build ® Execute Project (je kunt ook op F5 drukken)
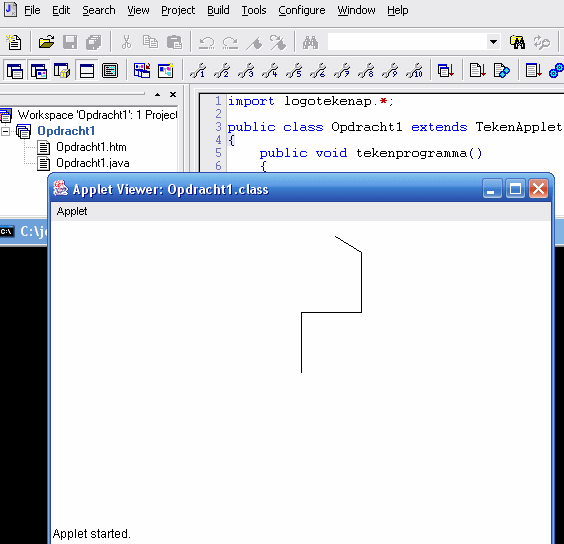
Dan krijgen we het resultaat te zien, er verschijnt een nieuw venster met de tekening, in de zogenaamde appletviewer. Zie hier onder:

- Je kunt deze tekening nu ook bekijken zonder JCreator. Sluit JCreator af, start de Verkenner, en zoek de map van het project op.
In de map classes, de submap van de map Opdracht1, zit nu een nieuw bestand: Opdracht1.class
En er zit ook een bestand in met de naam Opdracht1.htm.
Als je daarop dubbelklikt start de browser, en je ziet de tekening dan in de browser.
<HTML>
<HEAD>
</HEAD>
<BODY BGCOLOR="000000">
<CENTER>
<APPLET code="Opdracht1.class" width="500" height="300"> </APPLET>
</CENTER>
</BODY>
</HTML>
<HEAD>
</HEAD>
<BODY BGCOLOR="000000">
<CENTER>
<APPLET code="Opdracht1.class" width="500" height="300"> </APPLET>
</CENTER>
</BODY>
</HTML>
De enige belangrijke regel, die hierin voorkomt, is <APPLET code="Opdracht1.class" width="500" height="300"> </APPLET>
En dat heeft tot gevolg dat de tekening van het javalogo-programma hier getoond wordt.
Opgaven.
Maak nu opgave 1 van hoofdstuk 4 (JavaLogo)
Maak nu opgave 1 van hoofdstuk 4 (JavaLogo)
 4.1.3. Kleuren gebruiken
4.1.3. Kleuren gebruiken
Je kunt ook aangeven in welke kleur er getekend moet worden.Als je de opdracht penAan("rood") geeft dan wordt er vanaf dat moment met rood getekend.
Je kunt kiezen uit de kleuren rood, groen, blauw, geel, oranje, cyaan, roze, magenta, grijs, lichtgrijs, wit en zwart.
Je mag ook RGB-codes gebruiken: Als je de opdracht penAan(255,0,0) geeft dan wordt er vanaf dat moment met rood getekend. De drie getallen tussen de haakjes vormen samen de RGB-kleur rood.
Je kunt ook een ruimte laten opvullen met een bepaalde kleur.
De opdracht daarvoor is vulAan(kleur)
Zodra er bij de volgende opdrachten na die vulAan-opdracht een gesloten figuur ontstaat wordt het ingesloten gedeelte met de aangegeven kleur ingekleurd. Daarna moet je de opdracht vulUit() geven. Het gebied, dat wordt ingesloten door de getekende lijnen vanaf de opdracht vulAan(kleur), wordt dan ingekleurd.
Ook de achtergrondkleur kun je instellen, maar doe je op een andere manier.
Eigenlijk moet je dat doen voordat je begint te tekenen, je moet eigenlijk van tevoren bepalen wat de kleur van het papier is.
Als je de achtergrondkleur bijvoorbeeld geel wilt hebben, dan moet je beginnen met de volgende regels:
public void initialiseer()
{
achtergrondkleur("geel");
}
{
achtergrondkleur("geel");
}
En daarna komt public void tekenprogramma() enz.
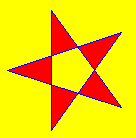
- Onderstaande tekening gaan we maken.

-
Verander het vorige programma zo dat er het volgende staat:
import logotekenap.*; public class Opdracht1 extends TekenApplet { public void initialiseer() { // eerst wordt de achtergrondkleur geel gemaakt achtergrondkleur(255,255,0); } public void tekenprogramma() { // de kleur van de pen wordt blauw gemaakt penAan(0,0,255); // de opvulkleur wordt rood gemaakt vulAan(255,0,0); // er wordt een ster getekend vooruit(200);rechts(144); vooruit(200);rechts(144); vooruit(200);rechts(144); vooruit(200);rechts(144); vooruit(200);rechts(144); /* de ingesloten gebieden worden rood gekleurd dit is commentaar dat uit twee regels bestaat */ vulUit(); penUit(); } }
Ga goed na wat er gebeurt, en probeer het uit.
De blauwe regels zijn zogenaamde commentaarregels. Als het programma wordt uitgevoerd worden die overgeslagen, ze dienen alleen om het programma te verduidelijken.
Als een regel begint met // dan wordt het als een commentaarregel opgevat
Als het commentaar uit meer dan één regel bestaat dan moet de eerste commentaarregel beginnen met /* en de laatste commentaarregel moet worden afgesloten met */ (of elke commentaarregel moet je laten beginnen met // )
Opgaven.
Maak nu opgave 2 van hoofdstuk 4 (JavaLogo)
Maak nu opgave 2 van hoofdstuk 4 (JavaLogo)
 4.1.4. Herhalingen en Trace
4.1.4. Herhalingen en Trace
- In het vorige programma stonden de volgende opdrachten om de ster te tekenen:
vooruit(200); rechts(144);
vooruit(200); rechts(144);
vooruit(200); rechts(144);
vooruit(200); rechts(144);
vooruit(200); rechts(144);
- Daar had je dus vijf keer achterelkaar dezelfde twee opdrachten vooruit(200); rechts(144);
Dat kan handiger:
Als je het volgende intikt:
for ( int i = 1; i <= 5; i ++) { vooruit(200); rechts(144); }
dan geeft dat hetzelfde resultaat als de vijf opdrachten in het vorige programma. Dat scheelt veel typwerk !
Dus for (int i = 1; i <= p; i ++) { ............. } heeft tot gevolg dat de opdracht ............ p keer herhaald wordt.
Je kunt er ook voor zorgen dat een tekening niet in één keer op het scherm verschijnt, maar dat het stap voor stap gebeurt.
Vooral als er niet precies getekend wordt wat je bedoeld had is dat handig, dan kom je er gemakkelijker achter wat je fout gedaan hebt.
Als je wilt dat het programma die mogelijkheid biedt dan moet je de volgende opdrachten aan het programma toevoegen:
public void initialiseer()
{
maakTraceMogelijk();
}
{
maakTraceMogelijk();
}
Als je dat toevoegt, en je laat het programma uitvoeren, dan verschijnt er automatisch een knop op de tekening waarop Trace aanschakelen staat.
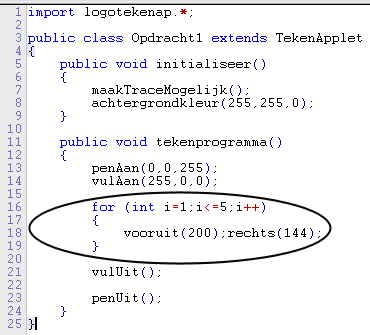
Verander het vorige programma als volgt:

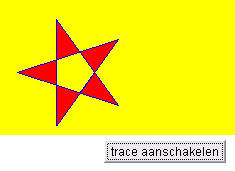
Als je het programma dan laat uitvoeren verschijnt het volgende:

Je ziet rechts onder de tekening een knop waarop Trace aanschakelen staat.
En als je daar dan op klikt verschijnen er een paar knoppen, en op één daarvan staat Stap.
En elke keer als je daarop klikt wordt de volgende stap in de tekening gemaakt. Probeer het maar eens.
Als het programma goed werkt kun je de opdracht maakTraceMogelijk(); natuurlijk wel weer weg halen.
Opgaven.
Maak nu opgave 3 van hoofdstuk 4 (JavaLogo)
Maak nu opgave 3 van hoofdstuk 4 (JavaLogo)
 4.1.5. Deeltaken: Methoden
4.1.5. Deeltaken: Methoden
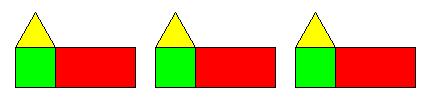
We gaan onderstaande tekening maken.
De tekening bestaat uit drie huizen, en elk huis bestaat uit een groen vierkant (met zijden van 40 mm), een rode rechthoek en een gele driehoek.
We maken niet direkt de hele figuur, we gaan we het probleem in stukjes hakken.
- We maken daarom eerst een programma voor een groen vierkant.
Je zou dan de volgende oprachten kunnen invoeren:
vooruit(40);rechts(90);
vooruit(40);rechts(90);
vooruit(40);rechts(90);
vooruit(40);rechts(90);
- Maar in plaats van vier keer dezelfde opdrachten te geven kun je een herhalingslus gebruiken, probeer het programma hier onder
maar uit.
import logotekenap.*; public class Opdracht1 extends TekenApplet { public void tekenprogramma() { penAan(0,255,0); vulAan(0,255,0); for (int i=1;i<=4;i++) { vooruit(40);rechts(90); } vulUit(); penUit(); } }
- Dan maken we een programma voor een rode rechthoek:
import logotekenap.*; public class Opdracht1 extends TekenApplet { public void tekenprogramma() { penAan(255,0,0); vulAan(255,0,0); vooruit(40);rechts(90); vooruit(80);rechts(90); vooruit(40);rechts(90); vooruit(80);rechts(90); vulUit(); penUit(); } }
- Dan maken we een programma voor een gele driehoek:
(We zorgen er voor dat de pen aan het eind weer naar boven gericht staat door de opdracht rechts(90) toe te voegen)
import logotekenap.*; public class Opdracht1 extends TekenApplet { public void tekenprogramma() { penAan(255,255,0); vulAan(255,255,0); rechts(30);vooruit(40); rechts(120);vooruit(40); rechts(120);vooruit(40); rechts(90); vulUit(); penUit(); } }
Nu gaan we het complete huisje maken, en daarbij maken we gebruik van de vorige programma's voor een groen vierkant, een rode rechthoek en een gele driehoek.
Als je het woord tekenprogramma in de code verandert in vierkant, dan kun je daarna het woord vierkant als opdrachtwoord gebruiken.
Je noemt dat dan een methode (in de meeste andere programmeertalen wordt het een procedure genoemd).
Op dezelfde manier kun je er voor zorgen dat er ook een methode rechthoek is, en een methode driehoek.
- Het programma voor één huisje ziet er dan als volgt uit, probeer het maar:
import logotekenap.*; public class Opdracht1 extends TekenApplet { public void tekenprogramma() { vierkant(); vooruit(40); driehoek(); rechts(180);vooruit(40);links(90);vooruit(40);links(90); rechthoek(); } void vierkant() { penAan(0,255,0); vulAan(0,255,0); for (int i=1;i<=4;i++) { vooruit(40);rechts(90); } vulUit(); penUit(); } void rechthoek() { penAan(255,0,0); vulAan(255,0,0); vooruit(40);rechts(90); vooruit(80);rechts(90); vooruit(40);rechts(90); vooruit(80);rechts(90); vulUit(); penUit(); } void driehoek() { penAan(255,255,0); vulAan(255,255,0); rechts(30);vooruit(40); rechts(120);vooruit(40); rechts(120);vooruit(40); rechts(90); vulUit(); penUit(); } }
Voor de namen van die methoden staat het woordje void, wat dat betekent bespreken we later.
Het woordje public, dat wel voor de methode tekenprogramma staat, mag je hier weglaten. Wat dat woordje public betekent bespreken we ook later.
De methode tekenprogramma is ook een methode, het is de hoofdmethode, want die wordt altijd als eerste uitgevoerd.
Er kan ook nog een methode initialiseer zijn, als die er is wordt die als allereerste uitgevoerd.
De methode tekenprogramma begint met de opdracht vierkant();
De computer zoekt de methode vierkant (verderop in het programma) dan op, en voert de opdrachten, die tussen accolades achter het opdrachtwoord vierkant staan, uit.
Dan volgt in de methode tekenprogramma de opdracht vooruit(40);
En daarna volgt de opdracht driehoek();
Als de opdracht vooruit(40); er niet tussen had gestaan, dus als de opdrachten vierkant(); en driehoek(); vlak na elkaar zouden worden uitgevoerd, dan zou de driehoek over het vierkant getekend worden. Want als de computer klaar is met het vierkant staat de pen in de linker benedenhoek van het vierkant, en vanaf dat punt wordt de driehoek dan getekend.
Dat is niet goed. Als het vierkant getekend is moet de pen eerst naar de linker bovenhoek van het vierkant, en vanaf die plaats moet de driehoek getekend worden. Daarom staat de opdracht driehoek(); er dus tussen.
Als de driehoek getekend is dan moet de pen eerst naar beneden (dus eerst 180 graden draaien, en dan 40 vooruit), dan 90 graden naar links draaien, dan 40 vooruit, en dan weer 90 graden linksom. Dan staat de turtje op de juiste plaats en in de juiste richting om de rode rechthoek er aan vast te plakken.
- En uiteindelijk maken we de totale figuur, dus de drie huisjes.
We kunnen dan het beste eerst ook een methode voor één huisje maken. We hoeven dan alleen het woord tekenprogramma uit het vorige programma te veranderen in huisje, en het woord public kunnen we weghalen.
Daarna maken we een nieuwe methode tekenprogramma zoals hieronder. Voer dus in:
public void tekenprogramma() { stap(-300,0); huisje(); stap(150,0); huisje(); stap(150,0); huisje(); }
- En dan is het klaar. Probeer maar.
Opgaven.
Maak nu opgave 4 van hoofdstuk 4 (JavaLogo)
Maak nu opgave 4 van hoofdstuk 4 (JavaLogo)
 4.1.6. Variabelen en Parameters
4.1.6. Variabelen en Parameters
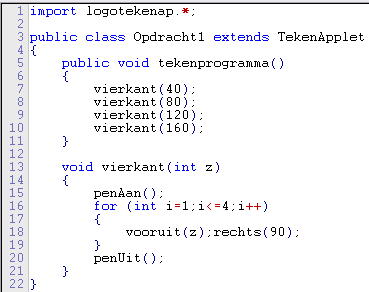
Met de methode vierkant uit de vorige paragraaf kun je gemakkelijk een heleboel vierkanten laten tekenen,
maar die vierkanten zijn dan allemaal even groot. Als we de methode een klein beetje veranderen kunnen we de grootte van het vierkant variëren !
Dan moet je een variabele gebruiken, die tussen de haakjes achter de methodenaam staat
-
De methode (zonder kleuren) was als volgt:
void vierkant() { penAan(); for (int i=1;i<=4;i++) { vooruit(40);rechts(90); } penUit(); } - Verander de methode vierkant als volgt:
void vierkant(int z) { penAan(); for (int i=1;i<=4;i++) { vooruit(z);rechts(90); } penUit(); }
Die z wordt in het algemeen een variabele genoemd, en als hij tussen de haakjes achter de methodenaam staat wordt het een parameter genoemd.
Denk er om dat je de parameternaam tussen de haakjes moet laten voorafgaan door het type van de variabele, bijvoorbeeld int betekent dat het een geheel getal is !
-
Voer nu het volgende programma in:

en laat de tekening maken. Dan verschijnen er vier vierkanten met zijden van 40, 80, 120 en 160 mm.
Als je twee parameters gebruikt dan kun je twee dingen variëren.
Je kunt bij het vierkant bijvoorbeeld de grootte en de kleur variëren !
- Verander de methode vierkant nu als volgt:
void vierkant(int z, String k) { penAan(k); vulAan(k); for (int i=1;i<=4;i++) { vooruit(z);rechts(90); } vulUit(); penUit(); }
Hierbij is de zijde vervangen door de variabele z. Dat is een geheel getal, daarom int z achter de methodenaam.
Verder is de kleur vervangen door de variabele k. Dat is een woord (in Java is dat een String, denk om de hoofdletter!), daarom String z achter de methodenaam.
Als je een variabele gebruikt voor een kommagetal (bijvoorbeeld de variabele g) dan moet er double g achter de methodenaam (want in Java wordt een kommagetal met double aangegeven).
- Verander de methode tekenprogramma nu als volgt:
public void tekenprogramma() { vierkant(40,"groen"); vooruit(50); vierkant(80,"rood"); }
dan worden er twee vierkanten getekend, een groene met zijde 40 en een rode met zijde 80.
Proberen maar!
Opgaven.
Maak nu opgave 5 van hoofdstuk 4 (JavaLogo)
Maak nu opgave 5 van hoofdstuk 4 (JavaLogo)
 4.1.7. Declaratie van variabelen in de body van de klasse
4.1.7. Declaratie van variabelen in de body van de klasse
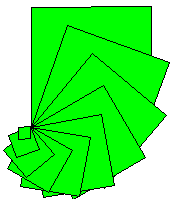
We gaan onderstaande tekening maken.
De tekening bestaat uit tien vierkanten. Het volgende vierkant is steeds iets kleiner dan de vorige, en is steeds ook iets gedraaid ten opzichte van de vorige.
Het grootste vierkant heeft een zijde van 200 mm, de volgende zijden zijn steeds 20 mm korter. En er is steeds over 20 graden gedraaid.
We zouden het programma op de volgende manier kunnen maken:
import logotekenap.*;
public class Opdracht1 extends TekenApplet
{
public void tekenprogramma()
{ vierkant(200);rechts(20);
vierkant(180);rechts(20);
vierkant(160);rechts(20);
vierkant(140);rechts(20);
vierkant(120);rechts(20);
vierkant(100);rechts(20);
vierkant(80);rechts(20);
vierkant(60);rechts(20);
vierkant(40);rechts(20);
vierkant(20);rechts(20);
}
public void vierkant(int z)
{ vulAan("groen");
vooruit(z);rechts(90);
vooruit(z);rechts(90);
vooruit(z);rechts(90);
vooruit(z);rechts(90);
vulUit();
}
}
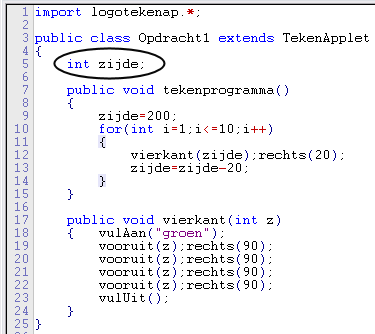
Maar het kan veel korter, door gebruik te maken van een for-lus.
Kijk maar eens naar het programma hier onder, de uitleg staat onder de figuur.

Er wordt gebruik gemaakt van een for-lus: for(int i=1; i <= 10; i++)
Dat betekent dat i de eerste keer de waarde 1 heeft, de volgende keer 2, dan 3, tot en met 10.
En er wordt gebruik gemaakt van een variabele met de naam zijde.
De opdracht zijde = 200; heeft tot gevolg dat de variabele zijde eerst de waarde 200 krijgt (dat is nodig omdat de zijde van het grootste vierkant 200 is).
De opdrachten tussen de accolades na de for-opdracht zijn:
vierkant(zijde);rechts(20);
zijde=zijde-20;
Omdat de variabele zijde de waarde 200 heeft kun je deze opdrachten de eerste keer ook zo schrijven:
vierkant(200);rechts(20);
zijde=200 - 20 (=180);
Bij de opdracht zijde = zijde - 20 gaat de computer eerst de uitkomt berekenen van wat achter de = staat.
En die waarde krijgt de variabele, die voor de = staat.
De tweede keer heeft de variabele zijde ondertussen de waarde 180 gekregen, en dus kun je de opdrachten de tweede keer ook zo schrijven:
vierkant(180);rechts(20);
zijde=180 - 20 (=160);
En zo gaat het verder, tien keer achter elkaar.
Maar je moet er wel om denken dat de computer moet weten wat er met de variabele zijde bedoeld wordt: je moet de variabele declareren.
En dat wordt meestal op de eerste regel van de body van de klasse gedaan (na de header).
Daar zie je dan ook int zijde; staan, zonder die opdracht krijg je een foutmelding.
Proberen maar!
 4.1.8. Tekst op een applet
4.1.8. Tekst op een applet
Je hebt al gezien hoe je tekeningen met Javalogo kunt maken. Je kunt ook tekst bij zo'n tekening plaatsen.De opdracht daarvoor is:
schrijf("tekst");
Als je bijvoorbeeld een vierkant wilt tekenen, en je wilt het woord vierkant er onder hebben, dan kan dat als volgt:
(We geven alleen de methode tekenprogramma, de header enz. moet je zelf even toevoegen.
void tekenprogramma()
{
penAan();
for (int i=1;i<=4;i++)
{
vooruit(40);rechts(90);
}
penUit();
stap(0,-50); schrijf("vierkant");
}
Opgaven.
Maak nu opgave 6, 7 en 8 van hoofdstuk 4 (JavaLogo)
Maak nu opgave 6, 7 en 8 van hoofdstuk 4 (JavaLogo)