Hoofdstuk 2. Communicatie
De termen gegevens en informatie worden vaak door elkaar gebruikt, maar er zit wel verschil tussen. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kolom 1 | Kolom 2 | Kolom 3 | Kolom 4 |
Hierboven heb je 3 rijen en 4 kolommen, je hebt dan dus 3 x 4 = 12 hokjes, dat noem je de cellen.
In zo'n cel kan tekst maar ook een plaatje staan.
De tag <TABLE> geeft het begin van een tabel aan, en de bijbehorende eindtag </TABLE> geeft het einde van de tabel aan.
Bij deze tag horen verschillende attributen, bijv. border=1 Daarmee geef je aan dat er een rand om de cellen getekend wordt. Met border=0 is die rand er niet.
<TR> geeft aan dat er een nieuwe rij van de tabel begint en </TR> geeft het einde van de rij aan.
<TD> geeft aan dat er een nieuwe cel van de tabel begint, en </TD> geeft het einde van de cel aan.
De tag <TH> kun je in plaats van de <td>-tag gebruikten. Hiermee kan de cel extra worden benadrukt en je gebruikt dat vaak voor de titelrij. De bijbehorende eindtag is natuurlijk </TH>
Een tabel met drie rijen en vier kolommen maak je bijvoorbeeld als volgt:
<table border=1>
<tr>
<th> Kolom 1 </th> <th> Kolom 2 </th> <th> Kolom 3 </th> <th> Kolom 4 </th></tr>
<tr>
<td>rij 2 kol 1 </td> <td>rij 2 kol 2 </td> <td>rij 2 kol 3 </td> <td>rij 2 kol 4 </td></tr>
<tr>
<td>rij 3 kol 1 </td> <td>rij 3 kol 2 </td> <td>rij 3 kol 3 </td> <td>rij 3 kol 4 </td></tr>
</table>
<tr>
<th> Kolom 1 </th> <th> Kolom 2 </th> <th> Kolom 3 </th> <th> Kolom 4 </th></tr>
<tr>
<td>rij 2 kol 1 </td> <td>rij 2 kol 2 </td> <td>rij 2 kol 3 </td> <td>rij 2 kol 4 </td></tr>
<tr>
<td>rij 3 kol 1 </td> <td>rij 3 kol 2 </td> <td>rij 3 kol 3 </td> <td>rij 3 kol 4 </td></tr>
</table>
en dat ziet er dan zo uit:
| Kolom 1 | Kolom 2 | Kolom 3 | Kolom 4 |
| rij 2 kol 1 | rij 2 kol 2 | rij 2 kol 3 | rij 2 kol 4 |
| rij 3 kol 1 | rij 3 kol 2 | rij 3 kol 3 | rij 3 kol 4 |
Rowspan en Colspan
Je kunt cellen in een tabel samenvoegen. Dat doe je door een attribuut bij de TD-tag te gebruiken.Als je een aantal cellen naast elkaar wilt samenvoegen tot één cel dan gebruik je het attribuut colspan=n, en als je een aantal cellen onder elkaar wilt samenvoegen tot één cel dan gebruik je het attribuut rowspan=n.
Als je in de tabel hierboven de vier cellen van de bovenste rij bijelkaar wilt nemen, en daaronder de twee in de linker kolom, dan doe je dat als volgt:
<table border=1>
<tr>
<td colspan=4> Dit is de eerste rij, 4 cellen samengenomen </td></tr>
<tr>
<td rowspan=2>rij 2/3 kolom 1 </td> <td>rij 2 kol 2 </td> <td>rij 2 kol 3 </td> <td>rij 2 kol 4 </td></tr>
<tr>
<td>rij 3 kol 2 </td> <td>rij 3 kol 3 </td> <td>rij 3 kol 4 </td></tr>
</table>
<tr>
<td colspan=4> Dit is de eerste rij, 4 cellen samengenomen </td></tr>
<tr>
<td rowspan=2>rij 2/3 kolom 1 </td> <td>rij 2 kol 2 </td> <td>rij 2 kol 3 </td> <td>rij 2 kol 4 </td></tr>
<tr>
<td>rij 3 kol 2 </td> <td>rij 3 kol 3 </td> <td>rij 3 kol 4 </td></tr>
</table>
en dat ziet er dan zo uit:
| Dit is de eerste rij, 4 cellen samengenomen | |||
| rij 2/3 kolom 1 | rij 2 kol 2 | rij 2 kol 3 | rij 2 kol 4 |
| rij 3 kol 2 | rij 3 kol 3 | rij 3 kol 4 | |
Lijsten
Je hebt drie soorten lijsten; we bespreken hier de gesorteerde lijst en de ongesorteerde lijst.Gesorteerde of genummerde lijsten
Gesorteerde lijsten zijn opsommingen, die genummerd zijn.Om een genummerde lijst te maken heb je de tags <OL> en </OL> nodig.
<OL> staat voor 'ordered list'.
Om de opsomming weer te geven, wordt binnen de tag <OL> de tag <LI> gebruikt en de bijbehorende eindtag is </LI>
Deze tag zet je voor ieder onderwerp binnen de lijst.
De browser vervangt de tag <LI> door een cijfer.
Voorbeeld :
<H3>Profielen tweede fase<H3>
<OL>
<LI>Cultuur en Maatschappij</LI>
<LI>Economie en Maatschappij </LI>
<LI>Natuur en Gezondheid </LI>
<LI>Natuur en Techniek </LI>
</OL>
<OL>
<LI>Cultuur en Maatschappij</LI>
<LI>Economie en Maatschappij </LI>
<LI>Natuur en Gezondheid </LI>
<LI>Natuur en Techniek </LI>
</OL>
En dat ziet er zo uit:
Profielen tweede fase
- Cultuur en Maatschappij
- Economie en Maatschappij
- Natuur en Gezondheid
- Natuur en Techniek
Nummeringstekens
Normaal krijg je bij een gesorteerde lijst nummers: 1, 2, 3 enz.
Met behulp van attribuut type kun je dat veranderen:
Je kunt ook het nummer waarmee gestart wordt veranderen, m.b.v. het attribuut start
<OL type=A > Opsomming met hoofdletters (A, B, C etc.)
<OL type=a start=p > Opsomming met kleine letters (p, q, r etc in dit geval),
<OL type=I > Opsomming in Romeinse cijfers (I, II, III etc.)
<OL type=i > Opsomming in kleine Romeinse cijfers (i, ii, iii etc.)
Ongeordende lijsten
Ongeordende lijsten zijn lijsten waarbij er geen nummers voor de onderwerpen staan, maar bijv. punten of blokjes.De tags om een ongeordende lijst te maken zijn <UL> en </UL>. <UL> staat voor 'unordered list'.
Voor elk onderwerp in de lijst wordt net zoals bij gesorteerde lijsten de <LI>-tag gebruikt.
Voorbeeld:
<H3>Profiel EM (economie en maatschappij)<H3>
<UL>
<LI>Economie 1 en 2</LI>
<LI>Aardrijkskunde</LI>
<LI>Geschiedenis</LI>
<LI>Wiskunde-A 1 en 2</LI>
</UL>
<UL>
<LI>Economie 1 en 2</LI>
<LI>Aardrijkskunde</LI>
<LI>Geschiedenis</LI>
<LI>Wiskunde-A 1 en 2</LI>
</UL>
En dat ziet er zo uit:
Profiel EM (economie en maatschappij)
- Economie 1 en 2
- Aardrijkskunde
- Geschiedenis
- Wiskunde-A 1 en 2
Speciale tekens
Er is een moeilijkheid als je speciale tekens wilt gebruiken, kijk maar eens naar onderstaande woorden.
vette tekst
Jij weet natuurlijk dat er om de woorden vette tekst hierboven de tags <b> en </b> zijn gebruikt. Maar ze zijn niet te zien!
Dat komt doordat de browser, als hij de tag <b> tegenkomt, in de gaten heeft dat hij die tag niet af moet drukken, maar dat het gedeelte dat er achter staat vet moet afdrukken.
Maar wat te doen als je toch wilt dat <b> wordt afgedrukt?
Als je wilt dat zo'n teken toch wordt afgedrukt dan moet je daar een speciale code voor gebruiken.
Er zijn nog veel meer van dat soort tekens, die normaal niet worden afgedrukt maar een ander effect hebben.
Hier een aantal van die tekens met de bijbehorende code:
| spatie | |
| < | < |
| > | > |
| € | € |
| é | é |
| è | è |
| ë | ë |
 2.9 Cascading StyleSheets
2.9 Cascading StyleSheets
Als je een site hebt die uit veel pagina's bestaat is het handig om de opmaak van alle pagina's met
behulp van Cascading StyleSheets (CSS) te maken.Het voordeel van CSS is, dat je in een speciaal bestand -de stylesheet- kunt aangeven hoe de volledige opmaak van je site eruit ziet.
Als het stylesheet-bestand standaard.css heet (je mag het ook een andere naam geven, het moet wel de extensie CSS hebben) dan moet je de volgende code in de kop van je pagina op te nemen, tussen <HEAD> en </HEAD>:
<LINK HREF="standaard.css" REL="stylesheet" TYPE="text/css">
Dit is een zogenaamd linked of extern stylesheet.
Je kunt ook bij elke pagina zelf de opmaak, dus de stylesheet, in de kop tussen <HEAD> en </HEAD> opnemen maar dat is natuurlijk veel werk als je heel veel verschillende pagina's hebt.
De stylesheet-code moet dan tussen de tags <STYLE TYPE="text/css"> en </STYLE> staan.
Je noemt het dan een embedded stylesheet.
De stylesheet is in feite een eenvoudig tekstbestand (of die regels staan tussen <STYLE> en </STYLE> )
Per HTML-onderdeel wordt opgegeven wat de opmaak is.
Het kan er bijvoorbeeld als volgt uitzien:
BODY { margin-left: 10pt;
color: yellow;
font-size: 8 pt;
font-family: Verdana, Arial;
background: #FFFF00;
background-image: url(world.gif);
}
P { font-size: 12pt; }
H1 { font-size : 22pt;
font-weight : bold;
color : "#0000ff";
margin-top: 2em;
margin-bottom: 2em;
}
TABLE { font-size: 12pt;
padding-left: 10;
}
TR { vertical-align: top; }
TD { margin: 3pt; }
A { color:red;text-decoration:underline;background-color:#FFFFFF;}
A:hover { color:purple;text-decoration:none;background-color:#000000;}
- Zoals je ziet bestaat een stijlregel uit een HTML-tag, waarvoor de style bedoeld is (bijv. H1) en daarachter tussen accolades de erbij horende stijldeclaraties, en achter elke stijldeclaratie een puntkomma.
- Als je bovenstaande stylesheet toepast, en je hebt ergens een H1-kop op de volgende manier opgenomen:
<H1>Dit is een H1-kop</H1>
Dan zal Dit is een H1-kop worden afgedrukt met de kenmerken die achter H1 zijn opgenomen in de stylesheet, dus met de kenmerken font-size : 22pt; font-weight : bold; color : "#0000ff"; margin-top: 2em; margin-bottom: 2em;
Dus je moet alleen de normale opmaak (vb: H1, H2, TD, BODY, enz.) gebruiken. De daadwerkelijke tekstopmaak gebeurt in de stylesheet.
Als je in je pagina toch een verdere opmaak gebruikt, bijvoorbeeld door middel van <b>, <i> of <u>, zal die opmaak ook worden gebruikt, de opmaak in je pagina staat dus boven de opmaak van de stylesheet.
 2.10 Syntax en semantiek
2.10 Syntax en semantiek
De regels voor het opbouwen van een goed bericht noemen we de syntaxis (engels: syntax). De betekenis van uitdrukkingen heet de semantiek.
Bij "gewone" talen worden die termen gebruikt, maar ook bij programmeertalen praat men over syntaxis en semantiek. Een computer kan een fout in de syntaxis herkennen. Er komt dan meestal een foutmelding. Fouten in de semantiek worden niet herkend.
Als je bijvoorbeeld een datum noteert als 10/11/2008 dan is die datum goed genoteerd, dus de syntax is goed.
En de semantiek is 10 november 2008, tenminste in Nederland.
In Amerika zullen ze zeggen dat er 11 oktober 2008 staat, want daar wordt de maand voor de dag genoteerd.
Dus de semantiek kan ook nog per land verschillen.
Je kunt de syntax ook op de volgende manier aangeven: dd/mm/jjjj (tenminste in Nederland), daarmee wordt bedoeld dat de eerste twee tekens van de dag zijn, dan /, dan twee tekens van de maand, dan /, en dan vier tekens van het jaar.
Als in een programma een datum moet worden ingevoerd, en er is aangegeven dat de syntax dd/mm/jjjj is, dan mag je 5 januari 2008 niet invoeren als 2/5/2008. Het moet dan beslist 02/05/2008 zijn, anders is het syntactisch niet juist.
En de semantiek is 10 november 2008, tenminste in Nederland.
In Amerika zullen ze zeggen dat er 11 oktober 2008 staat, want daar wordt de maand voor de dag genoteerd.
Dus de semantiek kan ook nog per land verschillen.
Je kunt de syntax ook op de volgende manier aangeven: dd/mm/jjjj (tenminste in Nederland), daarmee wordt bedoeld dat de eerste twee tekens van de dag zijn, dan /, dan twee tekens van de maand, dan /, en dan vier tekens van het jaar.
Als in een programma een datum moet worden ingevoerd, en er is aangegeven dat de syntax dd/mm/jjjj is, dan mag je 5 januari 2008 niet invoeren als 2/5/2008. Het moet dan beslist 02/05/2008 zijn, anders is het syntactisch niet juist.
De syntaxis van HTML eist dat, als je een woord vet gedrukt wilt hebben, je er <b> voor zet en </b> er achter.
Als je <b> er wel voor zet, maar je vergeet </b> er achter te zetten, dan is dat een syntaxfout.
Als je het dan met bijvoorbeeld Internet Explorer gaat bekijken dan wordt er geen foutmelding gegeven, maar alles vanaf dat woord wordt dan vet afgedrukt. Er wordt niet gestopt met vetafdrukken, omdat de computer de tag </b> nergens tegenkomt.
Internet Explorer geeft dus geen foutmeldingen als je iets verkeerd gedaan hebt, maar hij zal waarschijnlijk iets anders doen dan jij bedoeld hebt.
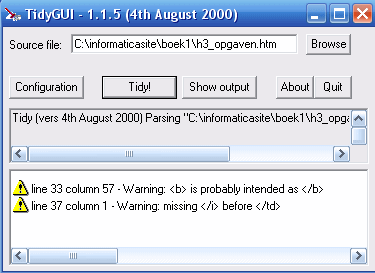
Maar je kunt de HTML-code wel op fouten laten controleren, daar zijn speciale programma's voor. Je kunt bijvoorbeeld het programma TidyGUI gebruiken, dat kun je hier downloaden.
Als je dat programma start dan kun je een html-bestand openen, en als je dan op Tidy! klikt wordt gecontroleerd of er fouten in zitten.
En die fouten worden dan op de volgende manier getoond:

Taalregels in syntaxdiagrammen en BNF-notatie
Taalregels zijn erg belangrijk in de informatica, want computerprogramma's werken precies volgens de regels.
Als je aan het programmeren bent, en je vergeet ergens een puntkomma of een haakje, dan zal het programma niet werken en er volgt een foutmelding.
Je moet dus precies volgens de regels werken.
In de informatica worden verschillende methoden gebruikt om taalregels te noteren. We bespreken hier twee van die methoden.
Syntaxdiagrammen
Een syntaxdiagram geeft in schemavorm de regels weer die bepalen hoe een bepaalde opdracht moet worden opgeschreven.
Een syntaxdiagram bestaat uit rechthoeken die door middel van lijnen worden verbonden.
In de rechthoeken staan de tekens die je mag gebruiken, of taalelementen die al eerder zijn gedefinieerd.
Om toegestane uitdrukkingen te krijgen begin je links en volg je de lijnen, en soms staan er pijlen in om de richting aan te geven.
Je kunt alleen rechts het syntaxdiagram verlaten.
Hieronder volgen een aantal voorbeelden zien van syntaxdiagrammen,die laten zien hoe correct HTML er uit moet zien.
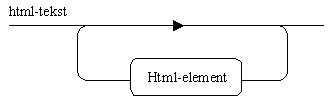
HTML bestaat uit een opeenvolging van stukjes tekst en tags. We noemen deze allemaal HTML-elementen. De structuur kun je beschrijven met onderstaand syntaxdiagram.

Een HTML-element kan van alles zijn: een stukje gewone tekst, cursieve tekst, een plaatje, een link, enz.
De pijl geeft aan dat je een aantal html-elementen achter elkaar kunt plaatsen, je kunt rondlopen in de figuur. Hiermee wordt dus een herhaling aangegeven.
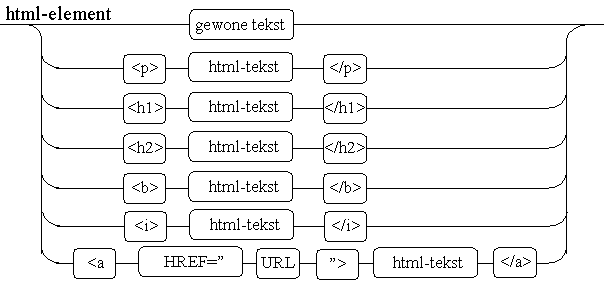
Hoe de HTML-elementen eruit zien kun je ook weergeven in een syntaxdiagram. Er zijn heel veel mogelijkheden, en een aantal ervan laten we in onderstaand syntaxdiagram zien.

Dit syntaxdiagram geeft een keuze aan: een html-element kan gewone tekst zijn, maar het ook de de <P>-tag zijn gevolgd door een html-tekst en dan de </P>-tag, of de de <H1>-tag zijn gevolgd door een html-tekst en dan de </H1>-tag, enz.
Daarbij mag je, waar html-tekst staat, volgens het eerste syntax-diagram weer een aantal html-elementen achter elkaar zetten.
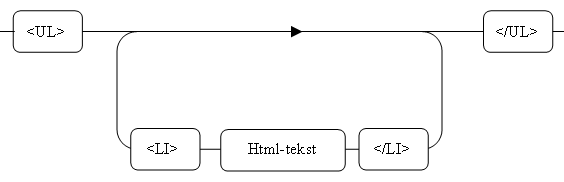
Nog een voorbeeld van een syntaxdiagram:

Dit syntaxdiagram maakt met één tekening duidelijk hoe je een lijst maakt in HTML, terwijl daar in de uitleg hierboven wel twintig regels voor nodig waren.
BNF-notatie
Een tweede manier om taalregels vast te leggen is de taalbeschrijving volgens de BNF-notatie, BNF is de afkorting van Backus Naur Form.
Deze is genoemd naar de twee informatici Backus en Naur.
Volgens deze methode worden definities opgeschreven door elementen achter elkaar te schrijven met de volgende afspraken:
| BNF-teken | betekenis |
| : : = | wordt gedefinieerd als |
| < ... > | de naam tussen de haken staat voor een gedefinieerd taalelement |
| | | keuze |
| { ... } | mogelijke herhaling van (0 of meer) elementen |
Als we een paar hoofdstukken verder zijn gaan we programmeren in o.a. Pascal, en daarbij gebruiken we Irie Pascal.
Als je in Irie Pascal op Help klikt, en dan op Programmers Reference Manual, dan kun je informatie opvragen over de programmeertaal.
En dan worden een heleboel dingen uitgelegd m.b.v. de BNF-notatie. Bijvoorbeeld hoe een binair getal in Pascal geschreven moet worden:

Je ziet op de onderste regel dat een binary-digit een 0 of een 1 is ( | is keuze en betekent dus eigenlijk of).
Daarboven zie je dat een binary-digit-sequence bestaat uit een aantal binary-digits achter elkaar, dus een aantal nullen en enen achterelkaar ( { ... } betekent herhaling, dus er mogen één of meer binary-digits achter de eerste staan).
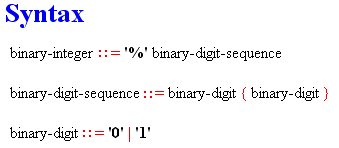
Bovenaan zie je dat een binary-integer (dus een binair getal) bestaat uit het %-teken gevolgd door een binary-digit-sequence, dus een aantal nullen en enen achterelkaar.
Een voorbeeld van een binair getal, zoals het in Pascal geschreven moet worden, is dus %10011110
Daarboven zie je dat een binary-digit-sequence bestaat uit een aantal binary-digits achter elkaar, dus een aantal nullen en enen achterelkaar ( { ... } betekent herhaling, dus er mogen één of meer binary-digits achter de eerste staan).
Bovenaan zie je dat een binary-integer (dus een binair getal) bestaat uit het %-teken gevolgd door een binary-digit-sequence, dus een aantal nullen en enen achterelkaar.
Een voorbeeld van een binair getal, zoals het in Pascal geschreven moet worden, is dus %10011110
Je ziet ook dat ze bij deze BNF-notatie de haken om de gedefinieerde termen hebben weggelaten.
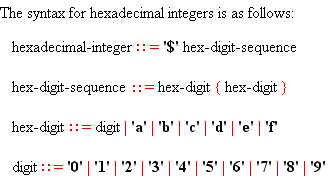
Een ander voorbeeld is de syntax van een hexadecimaal getal in Pascal:

Je ziet op de onderste regel dat een digit één van de cijfers 0 t/m 9 is.
Daarboven zie je dat een hex-digit één van de cijfers 0 t/m 9 is of één van de letters a t/m f.
Daarboven zie je dat een hex-digit-sequence bestaat uit een aantal hex-digits achter elkaar, dus bijvoorbeeld b73fa1.
Bovenaan zie je dat een hexadecimal-integer (dus een hexadecimaal getal) bestaat uit het $-teken gevolgd door een hex-digit-sequence, dus bijvoorbeeld $b73fa1.
Daarboven zie je dat een hex-digit één van de cijfers 0 t/m 9 is of één van de letters a t/m f.
Daarboven zie je dat een hex-digit-sequence bestaat uit een aantal hex-digits achter elkaar, dus bijvoorbeeld b73fa1.
Bovenaan zie je dat een hexadecimal-integer (dus een hexadecimaal getal) bestaat uit het $-teken gevolgd door een hex-digit-sequence, dus bijvoorbeeld $b73fa1.
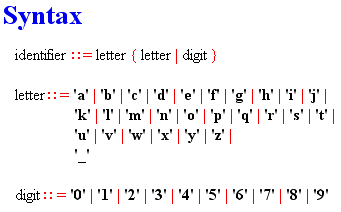
Het laatste voorbeeld is de syntax van een indentifier, dat is de naam van een variabele:

Daar zie je dat zo'n naam beslist met een letter moet beginnen, en dat er nog een aantal letters en/of cijfers achter mogen staan.
Je ziet dat m.b.v. de BNF-notatie de syntax compact beschreven kan worden.
De syntaxdiagrammen zijn gemakkelijker leesbaar, maar ze zijn groter en het kost meer tijd om ze te tekenen.
 2.11 Communicatie tussen computer en mens
2.11 Communicatie tussen computer en mens
Als een computer aan staat kun je niet zien wat er in de bak, waarin de computer zit, allemaal gebeurt.Maar als het goed is zie je wel van alles op de monitor, zodat je weet welk programma er op de computer draait, en hoe je er voor kunt zorgen dat de computer doet wat jij wilt.
Daarom noem je wat je op de monitor ziet wel de interface, dat is de tussenschakel tussen jou en de computer.
De computer en de programma's die daarop draaien communiceren met jou via die interface.
Bijna elk programma heeft een werkbalk met een aantal icoontjes, en een meubalk. Via die werkbalken en menubalken communiceer je met het programma.
Softwareproducenten gebruiken twee manieren om ervoor te zorgen dat interfaces voor de gebruikers duidelijk zijn: standaardisering en metaforen.
Welk programma je ook gebruikt, de bediening van de vensters is hetzelfde. Je kunt een venster altijd wegklikken door op het kruisje rechtsboven te klikken, enz. Dat is een voorbeeld van standaardisatie.
En als je nieuwe diskettes nodig hebt omdat je daar nog mee werkt, dan hoef je in de winkel niet de juiste soort uit te zoeken. Misschien kun je wel uit verschillende merken kiezen, maar verder zijn ze allemaal gelijk. Dat was vroeger wel anders, maar nu is ook dat gestandaardiseerd.
Verder zitten de toetsen op alle toetsenborden op dezelfde plaats, dat is ook gestandaardiseerd.
Standaardisatie heeft ook een nadeel, het kan nieuwe ontwikkelingen tegenwerken. De letters op het toetsenbord zouden tegenwoordig misschien veel beter in een andere volgorde geplaatst kunnen worden.
De indeling van het zogenaamde QWERTY-toesenbord, waar iedereen mee werkt, dateert nog uit de tijd van de typmachines.
De letters werden zo geplaatst dat de kans dat de hamertjes met de letters van de typmachine in elkaar haakten zo klein mogelijk was. Maar miljoenen mensen zijn aan die indeling gewend, en hebben leren blind typen met die indeling, daarom is verandering bijna onmogelijk.
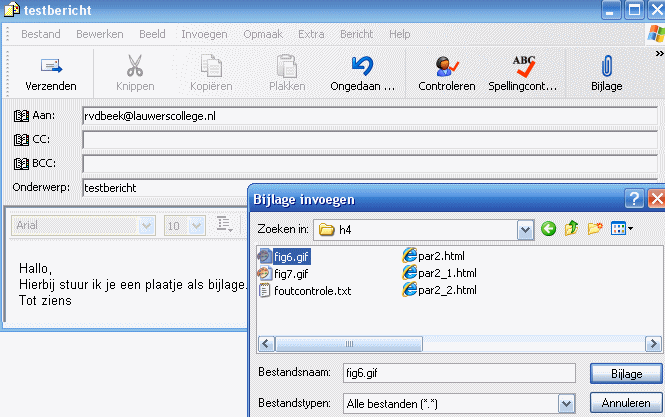
De pictogrammen op de werkbalken zijn ook gestandaardiseerd. Welk programma je ook gebruikt, steeds kom je dezelfde pictogramman weer tegen, zelfs bij verschillende besturingssystemen.
De tekentjes van die pictogrammen worden wel metaforen genoemd: een paperclip voor een bijlage, een printertje om af te drukken, een schaar om iets te verwijderen (zelfs om te vermelden dat je zoiets doet wordt die metafoor gebruikt: het 'knippen' van een stukje tekst), een verrekijker om iets te zoeken.
Die metaforen zijn zo ingeburgerd dat iedereen ze kent en ze zullen in de komende jaren vast niet veranderd worden.
Misschien dat over 20 jaar helemaal geen diskettes meer gebruikt worden, maar de metafoor voor het opslaan van gegevens is dan waarschijnlijk steeds nog een diskette, terwijl usb-sticks tegenwoordig veel meer gebruikt worden om iets op te slaan.
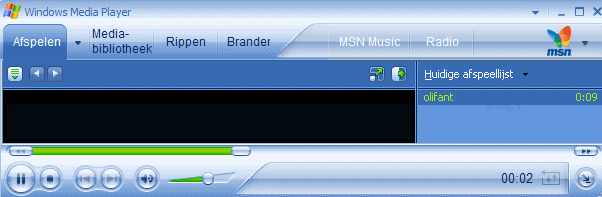
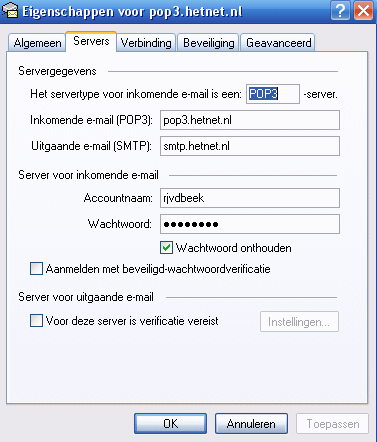
Interfaces worden ook wel overgenomen van apparaten, kijk maar naar onderstaand venster:

Er wordt aangenomen dat iedereen weet hoe je zo'n apparaat bediend, en dan kun je het op de computer net zo doen.
Daardoor is een driehoekje nu de metafoor voor het starten van een apparaat of programma, en twee vertikale streepjes voor het op pauze zetten.
Er zijn dus een heleboel icoontjes, waarvan iedereen de betekenis wel weet. Maar er zijn toch ook nog wel een aantal die niet zo vaak gebruikt worden en daardoor onbekender zijn.
Ken je bijvoorbeeld alle tekens, die hieronder op de werkbalken van Word staan?

-
Het icoontje Opmaak kopiëren/plakken
 is bijvoorbeeld
niet zo bekend. Wil je weten wat je daar mee kunt lees dan Word 2.5 en
wat daar vlak voor staat door.
is bijvoorbeeld
niet zo bekend. Wil je weten wat je daar mee kunt lees dan Word 2.5 en
wat daar vlak voor staat door.
- Weet je niet wat het icoontje "Links uitlijnen"
 betekent, lees dan
Word 2.6 door.
betekent, lees dan
Word 2.6 door.
- Ook het teken voor "onzichtbare" codes en symbolen
 wordt
niet vaak gebruikt. In Word 3.2 en
wat daar vlak voor staat lees je wat er gebeurt als je daar op klikt.
wordt
niet vaak gebruikt. In Word 3.2 en
wat daar vlak voor staat lees je wat er gebeurt als je daar op klikt.
- Het icoontje
 staat voor opsommingstekens, alles
daarover lees je in Word 3.4, en in de volgende paragraaf
lees je alles over nummering
staat voor opsommingstekens, alles
daarover lees je in Word 3.4, en in de volgende paragraaf
lees je alles over nummering  .
.
- Weet je waar het venstertje waar Standaard in staat voor dient? Dat is voor het kiezen van een opmaakprofiel, hoe dat gaat lees je in Word 9.2.
En hoe zit het met de icoontjes op de werkbalken van Excel?

- Ook hier weer veel bekende iconen, maar ook een aantal onbekende:
Veel van die icoontjes worden besproken in Excel 3.1. -
Als je een tekst wilt centreren over verschillende kolommen dan selecteer
je de kolommen en daarna klik je op de knop

- Hoe getallen in de cel(len) worden afgedrukt kun je regelen met de opmaakknoppen

De linker is voor de valuta-notatie (het euroteken verschijnt voor het getal), de tweede voor de komma-notatie, de derde voor de procent-notatie (bijv. het getal 0.35 wordt afgedrukt als 35 %), de vierde voor minder decimalen en de vijfde voor een decimaal meer (d.w.z. er komt een cijfer bij achter de komma, dus in plaats van bijvoorbeeld 4,37 verschijnt er nu 4,370)
 2.12 Communicatie tussen computer en omgeving
2.12 Communicatie tussen computer en omgeving
Computers worden tegenwoordig ook veel gebruikt bij de besturing van machines. Zo'n apparaat wordt dan vaak
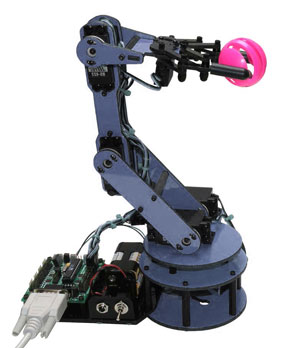
via een bedieningspaneel bestuurd.Ook worden er in fabrieken steeds meer robots toegepast, vooral in autofabrieken zie je ze veel.
Robots kunnen informatie uit de omgeving waarnemen en ze kunnen de omgeving ook beinvloeden.
Zo'n robot moet je je niet voorstellen als een metalen mens, het is vaak alleen maar een grijper, en het wordt daarom ook wel een robotarm genoemd.

Een robotarm heeft ook altijd een sensor, die kan waarnemen of er iets tussen de grijper zit.
Er zijn heel veel apparaten die een sensor hebben: in een thermostaat van de centrale verwarming zit een temperatuursensor, bij een fietscomputertje heb je een sensor die registreert dat het wiel is rondgedraaid, er zijn lichtsensoren, enz.
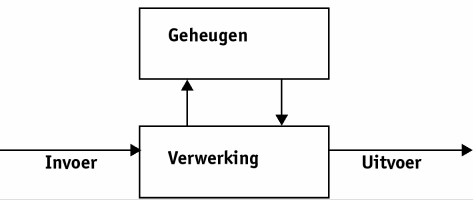
De robotarm wordt bewogen door motoren in de arm, en als de sensor registreert dat er iets in de weg zit dan zal een actuator er voor zorgen dat er een motortje gaat draaien om de arm in een andere richting te laten bewegen.
De sensor registreert iets, en de actuator reageert daarop met een actie.
-
Als de temperatuursensor in de thermostaat van de centrale verwarming registreert dat de temperatuur te laag is zal een
actuator er voor zorgen dat de kachel gaat branden.

- Een lichtsensor meet de hoeveelheid licht die de kas binnenkomt en wanneer dit teveel is zal een actuator er voor zorgen
dat er een zonnescherm wordt neergelaten.
- Ook de vochtigheid kan met een sensor worden gemeten, en een actuator kan ervoor zorgen dat er gesproeid wordt of dat de sproeier juist wordt uitgezet.
Bij veel van bovenstaande voorbeelden zal de computer als een duidelijk herkenbaar apparaat aanwezig zijn.
Maar heel vaak is dat niet het geval. Steeds vaker zitten er chips in een apparaat, die je niet ziet, maar wel merkt.
Zo'n verborgen systeem noem je een embedded systeem.
- Een voorbeeld daarvan is het ABS-systeem (anti-blokkeer systeem) dat in de meeste auto's zit. Dit zorgt ervoor dat de wielen niet blokkeren als er plotseling vol op de rem getrapt wordt. Het voorkomt op die manier dat de auto gaat slippen.
- In auto's zitten tegenwoordig vaak nog veel meer embedded systemen, bijvoorbeeld cruise control. Daarmee kun je de gewenste snelheid instellen, en het systeem zal er dan voor zorgen dat de auto op die snelheid blijft rijden.
-
Ook in veel huishoudapparatuur, zoals vaatwassers, wasmachines, magnetrons, zitten embedded systemen.

- Ook medische toepassingen zoals gehoorapparaten en pacemakers zijn voorbeelden van embedded systemen.
Er wordt veel onderzoek gedaan naar robots die min of meer zelfstandig hun omgeving kunnen waarnemen en daarop kunnen reageren.
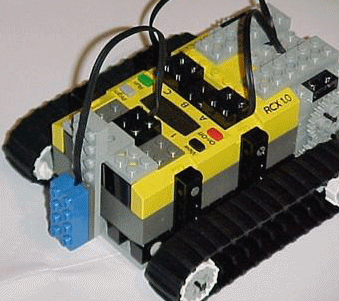
Lego heeft diverse pakketten te koop, waarmee je robots kunt bouwen. Bijvoorbeeld Lego Mindstorms Robotic Invention System.

Bij deze robot (het is een wagentje) zit o.a. een lichtsensor en een druksensor. Actuatoren zorgen er voor dat de motoren op de wielen gaan draaien en de robot in een bepaalde richting gaat rijden, of misschien juist gaat stoppen.
Je kunt zelf programmeren wat er gebeurt als een sensor iets voelt. De programmeertaal die hoort bij de Lego Mindstorms Robotics Invention System heet NXT. Hiermee kun je heel simpel programma's voor de robot maken en ze ook direkt verzenden naar de robot.
NXT is echter nogal beperkt in zijn mogelijkheden, maar er zijn andere mogelijkheden, bijvoorbeeld de programmeertaal NBC (dat komt van 'Next Byte Code')








 <img src="world.gif" width=180 height=116 hspace=40 vspace=40 align="right">
<img src="world.gif" width=180 height=116 hspace=40 vspace=40 align="right">